This walkthrough shows you how to perform copy operation during drop event.
In this walkthrough, you perform the following tasks:
- Create a new ClientUI Application project using Intersoft ClientUI Application project template.
- Handle drop event to perform copy operation.
Prerequisites
You need the following components to complete this walkthrough:
- Visual Studio 2010
- Silverlight 4 Tools for Visual Studio 2010
- Intersoft ClientUI
Creating a new ClientUI Application Project
The first step is to create a new ClientUI Application project using Intersoft ClientUI Application project template in Visual Studio.
To create the ClientUI Application project
- Start Visual Studio 2010.
- Create a new ClientUI Application project using Intersoft ClientUI Application project template. To learn more, see Walkthrough: Create New Intersoft ClientUI Application Template.
To add the resources file
- In your project, create new folder with name Images.
- In Images folder, copy the images from [Intersoft Installation Folder]\Intersoft WebUI Studio 2010 R1\Samples\SL4\ClientUI Samples\Intersoft.ClientUI.Samples.ClientUIFramework\Assets\Images\Files\)
Creating Simple Application Using Drag And Drop Copy Operation
This section shows you how to perform copy during drag and drop.
- First declare interactivity in your XAML.
XAML  Copy Code
Copy Code<Intersoft:UXPage... xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity" > </Intersoft:UXPage>
- Remove the d:DesignHeight property and the d:DesignWidth property in UXPage.
- Add Grid to the LayoutRoot.
- Add UXWindow control to the Grid and set the following properties to the control.
Header My Documents Height 150 Width 300 HorizontalAlignment Center VerticalAlignment Top Margin 0,22,0,0 IsClientVisible True IsActive True
XAML  Copy Code
Copy Code<Grid x:Name="LayoutRoot"> <Grid> <Intersoft:UXWindow Header="My Documents" Height="150" Width="300" HorizontalAlignment="Center" VerticalAlignment="Top" Margin="0,22,0,0" IsClientVisible="True" IsActive="True"> </Intersoft:UXWindow> </Grid></Grid>

- Add WrapPanel to the UXWindow control and set the Background property to White.
XAML  Copy Code
Copy Code<Intersoft:UXWindow... > <Intersoft:WrapPanel Background="White"> ... </Intersoft:WrapPanel> </Intersoft:UXWindow>
- Add DropTargetBehavior to the WrapPanel and set the drop event name to DropTargetBehavior_Drop.
XAML  Copy Code
Copy Code<Intersoft:WrapPanel... > <i:Interaction.Behaviors> <Intersoft:DropTargetBehavior Drop="DropTargetBehavior_Drop" /> </i:Interaction.Behaviors> </Intersoft:WrapPanel>
- Add Image control to the WrapPanel and set the following properties to the control.
Source /PerformCopyOperationDuringDropEvent;component/Image/Favorite.png Width 64 Height 64 Margin 8
XAML  Copy Code
Copy Code<Intersoft:WrapPanel... > <i:Interaction.Behaviors> ... </i:Interaction.Behaviors> <Image Source="/PerformCopyOperationDuringDropEvent;component/Image/Favorite.png" Width="64" Height="64" Margin="8"> </Image> </Intersoft:WrapPanel>

- Add DragDropBehavior to the Image control and set the DragEffect property to Copy and the DropAction property to Copy.
XAML  Copy Code
Copy Code<Image... > <i:Interaction.Behaviors> <Intersoft:DragDropBehavior DragEffect="Copy" DropAction="Copy" /> </i:Interaction.Behaviors> </Image>
- Add more Image control and repeat step 8.
XAML  Copy Code
Copy Code<Intersoft:WrapPanel... > ... <Image Source="/PerformCopyOperationDuringDropEvent;component/Image/Favorite.png" Width="64" Height="64" Margin="8"> <i:Interaction.Behaviors> <Intersoft:DragDropBehavior DragEffect="Copy" DropAction="Copy" /> </i:Interaction.Behaviors> </Image> <Image Source="/PerformCopyOperationDuringDropEvent;component/Image/Download.png" Width="64" Height="64" Margin="8"> <i:Interaction.Behaviors> <Intersoft:DragDropBehavior DragEffect="Copy" DropAction="Copy" /> </i:Interaction.Behaviors> </Image> </Intersoft:WrapPanel>

- Add more UXWindow and repeat step 4-6.
XAML  Copy Code
Copy Code<Intersoft:UXWindow Header="D:\Data" Height="150" Width="300" HorizontalAlignment="Center" VerticalAlignment="Bottom" Margin="0,0,0,22" IsClientVisible="True" IsActive="True"> <Intersoft:WrapPanel Background="White"> <i:Interaction.Behaviors> <Intersoft:DropTargetBehavior Drop="DropTargetBehavior_Drop" /> </i:Interaction.Behaviors> </Intersoft:WrapPanel> </Intersoft:UXWindow>

- Add Image control to the WrapPanel in UXWindow control and repeat step 7-8.
XAML  Copy Code
Copy Code<Intersoft:UXWindow... > <Intersoft:WrapPanel... > ... <Image Source="/PerformCopyOperationDuringDropEvent;component/Image/Document.png" Width="64" Height="64" Margin="8"> <i:Interaction.Behaviors> <Intersoft:DragDropBehavior DragEffect="Copy" DropAction="Copy" /> </i:Interaction.Behaviors> </Image> <Image Source="/PerformCopyOperationDuringDropEvent;component/Image/Report.png" Width="64" Height="64" Margin="8"> <i:Interaction.Behaviors> <Intersoft:DragDropBehavior DragEffect="Copy" DropAction="Copy" /> </i:Interaction.Behaviors> </Image> <Image Source="/PerformCopyOperationDuringDropEvent;component/Image/Text.png" Width="64" Height="64" Margin="8"> <i:Interaction.Behaviors> <Intersoft:DragDropBehavior DragEffect="Copy" DropAction="Copy" /> </i:Interaction.Behaviors> </Image> </Intersoft:WrapPanel> </Intersoft:UXWindow>

- Open MainPage.xaml.cs and insert a code for copying logic when drop event occur.
C#  Copy Code
Copy Codeprivate void DropTargetBehavior_Drop(object sender, Intersoft.Client.UI.Controls.Interactivity.DragEventArgs e) { Image image = e.GetSourceElement() as Image; Image copyImage = new Image() { Source = image.Source }; copyImage.Width = 64; copyImage.Height = 64; copyImage.Margin = new Thickness(8); List<UIElement> dropObjects = new List<UIElement>(); dropObjects.Add(copyImage); e.SetDropElements(dropObjects); }
- Finally, save and run the project.
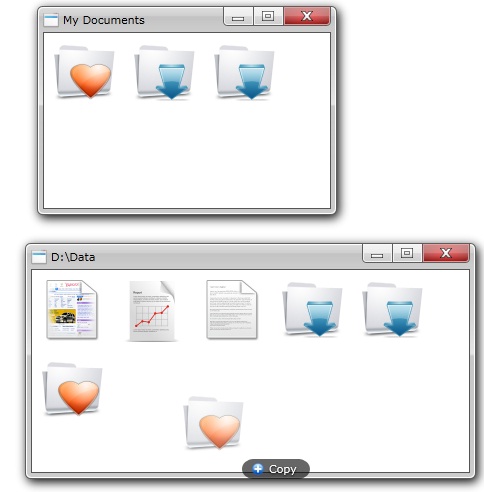
After the application is running in the browser, you can try to click on the image it will active the drag drop behavior. Then try to drop the item into another window it will copy the item into the window you move in, such as shown in the following figure.

Conclusion
In this walkthrough, you have learned how to create ClientUI project using project template. You also learned how to using drag drop behavior for copy operation.
Complete Code Listing
This section lists the complete code used in this walkthrough.
MainPage.xaml
| XAML |  Copy Code Copy Code |
|---|---|
<Intersoft:UXPage xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" xmlns:Intersoft="http://intersoft.clientui.com/schemas" x:Class="PerformCopyOperationDuringDropEvent.MainPage" Title="MainPage Page" xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity" > <Grid x:Name="LayoutRoot"> <Grid> <Intersoft:UXWindow Header="My Documents" Height="150" Width="300" HorizontalAlignment="Center" VerticalAlignment="Top" Margin="0,22,0,0" IsClientVisible="True" IsActive="True"> <Intersoft:WrapPanel Background="White"> <i:Interaction.Behaviors> <Intersoft:DropTargetBehavior Drop="DropTargetBehavior_Drop" /> </i:Interaction.Behaviors> <Image Source="/PerformCopyOperationDuringDropEvent;component/Image/Favorite.png" Width="64" Height="64" Margin="8"> <i:Interaction.Behaviors> <Intersoft:DragDropBehavior DragEffect="Copy" DropAction="Copy" /> </i:Interaction.Behaviors> </Image> <Image Source="/PerformCopyOperationDuringDropEvent;component/Image/Download.png" Width="64" Height="64" Margin="8"> <i:Interaction.Behaviors> <Intersoft:DragDropBehavior DragEffect="Copy" DropAction="Copy" /> </i:Interaction.Behaviors> </Image> </Intersoft:WrapPanel> </Intersoft:UXWindow> <Intersoft:UXWindow Header="D:\Data" Height="150" Width="300" HorizontalAlignment="Center" VerticalAlignment="Bottom" Margin="0,0,0,22" IsClientVisible="True" IsActive="True"> <Intersoft:WrapPanel Background="White"> <i:Interaction.Behaviors> <Intersoft:DropTargetBehavior Drop="DropTargetBehavior_Drop" /> </i:Interaction.Behaviors> <Image Source="/PerformCopyOperationDuringDropEvent;component/Image/Document.png" Width="64" Height="64" Margin="8"> <i:Interaction.Behaviors> <Intersoft:DragDropBehavior DragEffect="Copy" DropAction="Copy" /> </i:Interaction.Behaviors> </Image> <Image Source="/PerformCopyOperationDuringDropEvent;component/Image/Report.png" Width="64" Height="64" Margin="8"> <i:Interaction.Behaviors> <Intersoft:DragDropBehavior DragEffect="Copy" DropAction="Copy" /> </i:Interaction.Behaviors> </Image> <Image Source="/PerformCopyOperationDuringDropEvent;component/Image/Text.png" Width="64" Height="64" Margin="8"> <i:Interaction.Behaviors> <Intersoft:DragDropBehavior DragEffect="Copy" DropAction="Copy" /> </i:Interaction.Behaviors> </Image> </Intersoft:WrapPanel> </Intersoft:UXWindow> </Grid> </Grid> </Intersoft:UXPage> |
|
MainPage.xaml.cs
| C# |  Copy Code Copy Code |
|---|---|
using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; using Intersoft.Client.UI.Navigation; using Intersoft.Client.UI.Controls.Interactivity; namespace PerformCopyOperationDuringDropEvent { public partial class MainPage : UXPage { public MainPage() { InitializeComponent(); } // Executes when the user navigates to this page. protected override void OnNavigatedTo(NavigationEventArgs e) { } private void DropTargetBehavior_Drop(object sender, Intersoft.Client.UI.Controls.Interactivity.DragEventArgs e) { Image image = e.GetSourceElement() as Image; Image copyImage = new Image() { Source = image.Source }; copyImage.Width = 64; copyImage.Height = 64; copyImage.Margin = new Thickness(8); List<UIElement> dropObjects = new List<UIElement>(); dropObjects.Add(copyImage); e.SetDropElements(dropObjects); } } } |
|





