| Visual Basic (Declaration) | |
|---|---|
Public Shared ReadOnly Property GotoNextView As RoutedUICommand | |
| Visual Basic (Usage) |  Copy Code Copy Code |
|---|---|
Dim value As RoutedUICommand value = CalendarCommands.GotoNextView | |
| C# | |
|---|---|
public static RoutedUICommand GotoNextView {get;} | |
| Delphi | |
|---|---|
public read-only property GotoNextView: RoutedUICommand; static; | |
| JScript | |
|---|---|
public static function get GotoNextView : RoutedUICommand | |
| Managed Extensions for C++ | |
|---|---|
public: __property static RoutedUICommand* get_GotoNextView(); | |
| C++/CLI | |
|---|---|
public: static property RoutedUICommand^ GotoNextView { RoutedUICommand^ get(); } | |
UXCalendar is included with predefined commands for navigation which integrated in CalendarCommands that you can use in your application. To learn about using commands in your application, see Commanding Overview.
The following are built in CalendarCommands, which are used in UXCalendar to navigate from one view to another view.
| Commands | Description |
|---|---|
| GotoNextView | Command action to navigate to the next view. |
| GotoPreviousView | Command action to navigate to the previous view. |
| GotoChildView | Command action to zoom in from the current view to more detail view. |
| GotoParentView | Command action to zoom out from the current view to more general view. |
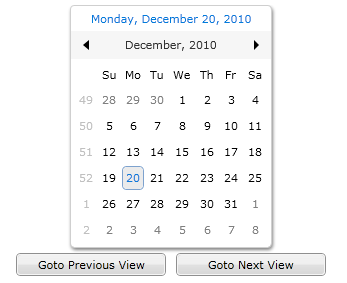
The following code shows how to use GotoNextView and GotoPreviousView command as UXCalendar navigation using UXButton.
| XAML |  Copy Code Copy Code |
|---|---|
<UserControl xmlns:Intersoft="http://intersoft.clientui.com/schemas" x:Class="SilverlightApplication4.UXCalendarCommandSample" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:intersoft="clr-namespace:Intersoft.Client.UI.Aqua.UXInput;assembly=Intersoft.Client.UI.Aqua.UXInput" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="400"> <Grid x:Name="LayoutRoot" Background="White"> <StackPanel Orientation="Vertical" HorizontalAlignment="Center"> <Intersoft:UXCalendar x:Name="UXCalendar1" HorizontalAlignment="Center"> </Intersoft:UXCalendar> <StackPanel Orientation="Horizontal"> <Intersoft:UXButton Command="intersoft:CalendarCommands.GotoPreviousView" CommandTarget="{Binding ElementName=UXCalendar1}" Content="Goto Previous View" Height="23" Width="150" Margin="5,5"/> <Intersoft:UXButton Command="intersoft:CalendarCommands.GotoNextView" CommandTarget="{Binding ElementName=UXCalendar1}" Content="Goto Next View" Height="23" Width="150" Margin="5,5"/> </StackPanel> </StackPanel> </Grid> </UserControl> |
|

Target Platforms: Windows 98, Windows NT 4.0, Windows Millennium Edition, Windows 2000, Windows XP Home Edition, Windows XP Professional, Windows Server 2003 family, Windows Vista, Windows Server 2008 family





