

| Intersoft.Client.UI.ScheduleView Namespace > UXScheduleView Class : EventsSource Property |
<CategoryAttribute("Data")> Public Property EventsSource As IEnumerable
Dim instance As UXScheduleView Dim value As IEnumerable instance.EventsSource = value value = instance.EventsSource
[CategoryAttribute("Data")] public IEnumerable EventsSource {get; set;}
[CategoryAttribute("Data")] public: property IEnumerable^ EventsSource { IEnumerable^ get(); void set ( IEnumerable^ value); }
To bind UXScheduleView or any individual view to data, set the EventsSource property to an object that implements IEnumerable. Each event in the UXScheduleView is bound to an object in data source. In order for the UXScheduleView user interface to update automatically when items are added to or removed from the source data, UXScheduleView must be bound to a collection that implements INotifyCollectionChanged such as an ObservableCollection<T>. In addition, the objects in the source collection should implement the INotifyPropertyChanged interface to enable the changes to be automatically reflected in the user interface.
| Defining Events Source |
Copy Code
|
|---|---|
<Intersoft:UXScheduleView x:Name="SampleControl1" IsBusy="{Binding IsBusy, Mode=TwoWay}" EventsSource="{Binding Events}" CategoriesSource="{Binding Categories}" ResourcesSource="{Binding Resources}"> <Intersoft:UXScheduleDayView/> <Intersoft:UXScheduleWorkWeekView/> <Intersoft:UXScheduleWeekView/> <Intersoft:UXScheduleMonthView/> <local:AgendaView Header="Agenda" IsActive="True"/> </Intersoft:UXScheduleView> |
|
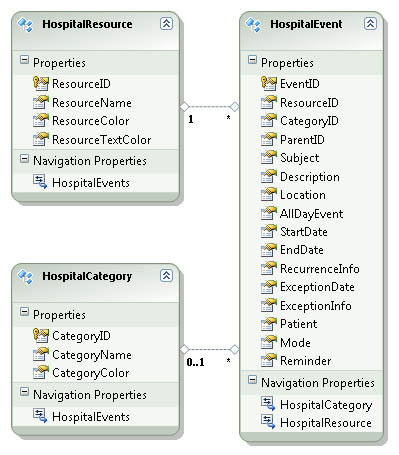
Besides EventsSource, UXScheduleView also provides CategoriesSource and ResourcesSource that work in conjunction with the EventsSource. CategoriesSource provides collection of category data, while the ResourcesSource provides collection of resource data that belong to each event. In general, the relationship between Category, Resource and Event can be illustrated in the following figure.

The tables schema such as shown in the figure above is the minimum requirement that you should implement to effectively use UXScheduleView in your application. You can have additional fields such as PatientID field in the HospitalEvent table, but all other columns are required in the tables schema. To understand the purpose of each field, please refer to the following section.
Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2