

| Intersoft.Client.UI.Data Namespace > UXTreeList Class : CanDragItemCommand Property |
<TypeConverterAttribute("Intersoft.Client.Framework.Input.CommandConverter, Intersoft.Client.Framework, Version=3.0.5000.1, Culture=neutral, PublicKeyToken=c3d9b11444163e76")> <CategoryAttribute("Action")> Public Property CanDragItemCommand As ICommand
Dim instance As UXTreeList Dim value As ICommand instance.CanDragItemCommand = value value = instance.CanDragItemCommand
[TypeConverterAttribute("Intersoft.Client.Framework.Input.CommandConverter, Intersoft.Client.Framework, Version=3.0.5000.1, Culture=neutral, PublicKeyToken=c3d9b11444163e76")] [CategoryAttribute("Action")] public ICommand CanDragItemCommand {get; set;}
[TypeConverterAttribute("Intersoft.Client.Framework.Input.CommandConverter, Intersoft.Client.Framework, Version=3.0.5000.1, Culture=neutral, PublicKeyToken=c3d9b11444163e76")] [CategoryAttribute("Action")] public: property ICommand^ CanDragItemCommand { ICommand^ get(); void set ( ICommand^ value); }
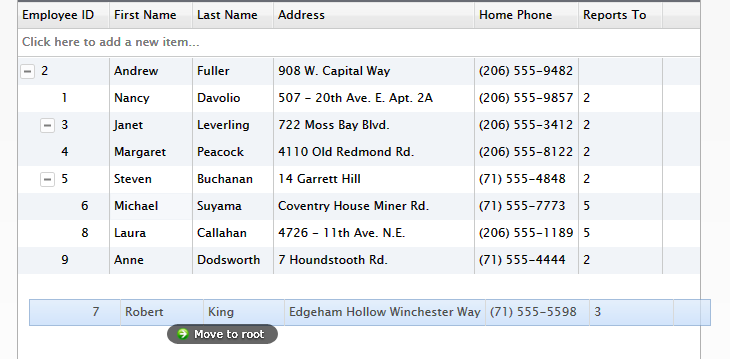
UXTreeList also supports item moving through an intuitive drag-and-drop behavior. To enable this behavior, you set the AllowMoveItem property to true.
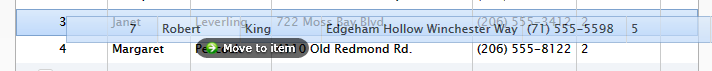
When enabled, users can drag an item in UXTreeList and drop it into another item to make it the child of the target item.

The drag-and-drop behavior in UXTreeList supports two-way item moving through automatic mouse gesture detection. This means that users can either move an item into another child by dropping it within the target item's boundary, or move a child item out to the root by dropping it to the empty space in the UXTreeList control area.

When you drop an item, whether to the root item or to another parent item, UXTreeList will automatically assign the ParentID based on the position where the item is dropped.
If you would like to add additional actions when the drop action occurred, you can do that through DropItemCommand. Additionally, you can also use CanDragItemCommand to determine whether the item can be dragged.
The following code shows how to handle DropItemCommand and CanDragItemCommand.
| C# |
Copy Code
|
|---|---|
public class TreeListDragDropViewModel: TreeListViewModel { public TreeListDragDropViewModel() { this.CanDragItemCommand = new DelegateCommand(ExecuteCanDragItem, CanDragItem); this.DropItemCommand = new DelegateCommand(ExecuteDropItem); } public DelegateCommand CanDragItemCommand { get; set; } public DelegateCommand DropItemCommand { get; set; } private bool CanDragItem(object parameter) { Employee employee = parameter as Employee; if (employee != null && employee.ReportsTo == null) return false; return true; } private void ExecuteDropItem(object parameter) { object[] parameters = (object[])parameter; Employee sourceObject = parameters[0] as Employee; Employee targetObject = parameters[1] as Employee; // do some logic } private void ExecuteCanDragItem(object parameter) { throw new NotImplementedException(); } } |
|
When the parent of an item is changed through the drag-drop operation, UXTreeList will call the UpdateRowCommand command immediately. Consequently, the drag-drop operation will seamlessly perform the save operation to the database. You can, however, enable collective updates by setting the CanUserBatchUpdate property to true.
For more information about data editing and update behavior, see Editing Data with UXGridView.
Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2