

| Intersoft.Client.UI.Data Namespace > UXTreeList Class : AllowMoveItem Property |
<CategoryAttribute("Common Properties")> Public Property AllowMoveItem As Boolean
Dim instance As UXTreeList Dim value As Boolean instance.AllowMoveItem = value value = instance.AllowMoveItem
[CategoryAttribute("Common Properties")] public bool AllowMoveItem {get; set;}
[CategoryAttribute("Common Properties")] public: property bool AllowMoveItem { bool get(); void set ( bool value); }
UXTreeList also supports item moving through an intuitive drag-and-drop behavior. To enable this behavior, you set the AllowMoveItem property to true.
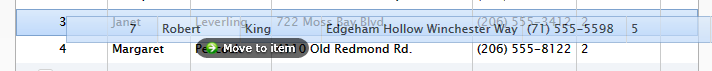
When enabled, users can drag an item in UXTreeList and drop it into another item to make it the child of the target item.

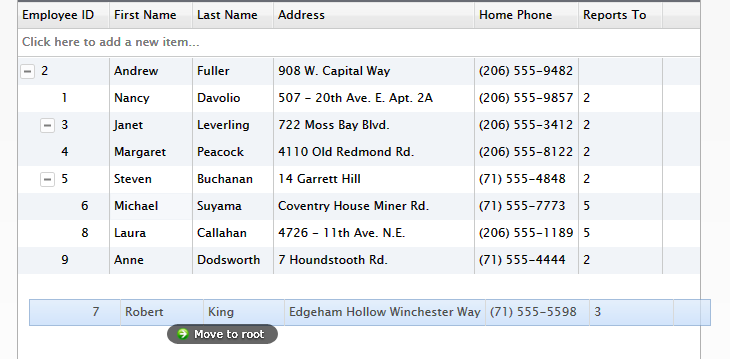
The drag-and-drop behavior in UXTreeList supports two-way item moving through automatic mouse gesture detection. This means that users can either move an item into another child by dropping it within the target item's boundary, or move a child item out to the root by dropping it to the empty space in the UXTreeList control area.

When you drop an item, whether to the root item or to another parent item, UXTreeList will automatically assign the ParentID based on the position where the item is dropped.
If you would like to add additional actions when the drop action occurred, you can do that through DropItemCommand. Additionally, you can also use CanDragItemCommand to determine whether the item can be dragged.
The following code shows how to handle DropItemCommand and CanDragItemCommand.
| C# |
Copy Code
|
|---|---|
public class TreeListDragDropViewModel: TreeListViewModel { public TreeListDragDropViewModel() { this.CanDragItemCommand = new DelegateCommand(ExecuteCanDragItem, CanDragItem); this.DropItemCommand = new DelegateCommand(ExecuteDropItem); } public DelegateCommand CanDragItemCommand { get; set; } public DelegateCommand DropItemCommand { get; set; } private bool CanDragItem(object parameter) { Employee employee = parameter as Employee; if (employee != null && employee.ReportsTo == null) return false; return true; } private void ExecuteDropItem(object parameter) { object[] parameters = (object[])parameter; Employee sourceObject = parameters[0] as Employee; Employee targetObject = parameters[1] as Employee; // do some logic } private void ExecuteCanDragItem(object parameter) { throw new NotImplementedException(); } } |
|
When the parent of an item is changed through the drag-drop operation, UXTreeList will call the UpdateRowCommand command immediately. Consequently, the drag-drop operation will seamlessly perform the save operation to the database. You can, however, enable collective updates by setting the CanUserBatchUpdate property to true.
For more information about data editing and update behavior, see Editing Data with UXGridView.
Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2