

| Intersoft.Client.UI.Data Namespace > UXGridView Class : CanUserEditRows Property |
<CategoryAttribute("Data Editing")> Public Property CanUserEditRows As Boolean
Dim instance As UXGridView Dim value As Boolean instance.CanUserEditRows = value value = instance.CanUserEditRows
[CategoryAttribute("Data Editing")] public bool CanUserEditRows {get; set;}
[CategoryAttribute("Data Editing")] public: property bool CanUserEditRows { bool get(); void set ( bool value); }
Data editing in UXGridView involves three fundamental processes, Create, Update and Delete (CUD). You can enable each editing feature by setting the property CanUserAddRows, CanUserEditRows and CanUserDeleteRows respectively.
| Example Title |
Copy Code
|
|---|---|
<Intersoft:UXGridView CanUserAddRows="True" CanUserDeleteRows="True" CanUserEditRows="True"/> |
|
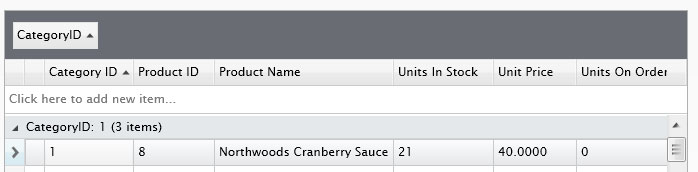
A NewRow element will appear in the top of the UXGridView user interface when you set the CanUserAddRows property to true, such as shown in the following illustration.

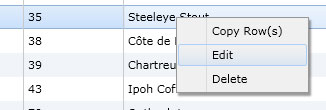
In addition, you can also delete and edit the selected item by setting both the CanUserEditRows and CanUserDeleteRows properties to true.

Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2