

| Intersoft.Client.UI.Data Namespace > UXGridView Class : CanUserDeleteRows Property |
<CategoryAttribute("Data Editing")> Public Property CanUserDeleteRows As Boolean
Dim instance As UXGridView Dim value As Boolean instance.CanUserDeleteRows = value value = instance.CanUserDeleteRows
[CategoryAttribute("Data Editing")] public bool CanUserDeleteRows {get; set;}
[CategoryAttribute("Data Editing")] public: property bool CanUserDeleteRows { bool get(); void set ( bool value); }
Data editing in UXGridView involves three fundamental processes, Create, Update and Delete (CUD). You can enable each editing feature by setting the property CanUserAddRows, CanUserEditRows and CanUserDeleteRows respectively.
| Example Title |
Copy Code
|
|---|---|
<Intersoft:UXGridView CanUserAddRows="True" CanUserDeleteRows="True" CanUserEditRows="True"/> |
|
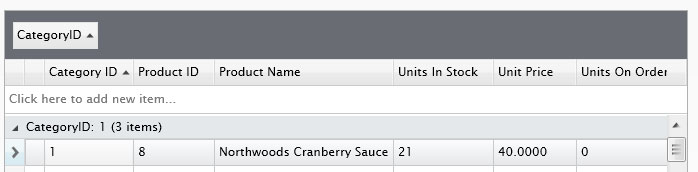
A NewRow element will appear in the top of the UXGridView user interface when you set the CanUserAddRows property to true, such as shown in the following illustration.

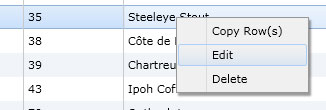
In addition, you can also delete and edit the selected item by setting both the CanUserEditRows and CanUserDeleteRows properties to true.

Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2