
Intersoft ClientUI Documentation
TitleRangeFormat Property

| Intersoft.Client.UI.Aqua.UXInput Namespace > UXCalendar Class : TitleRangeFormat Property |
<CategoryAttribute("Common Properties")> Public Property TitleRangeFormat As String
Dim instance As UXCalendar Dim value As String instance.TitleRangeFormat = value value = instance.TitleRangeFormat
[CategoryAttribute("Common Properties")] public string TitleRangeFormat {get; set;}
[CategoryAttribute("Common Properties")] public: property String^ TitleRangeFormat { String^ get(); void set ( String^ value); }
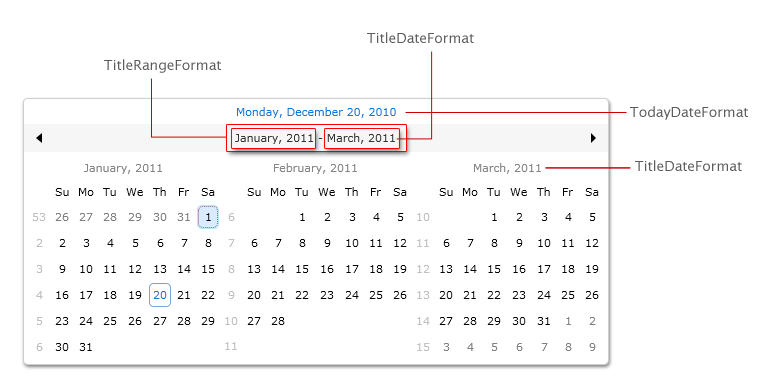
The format of Date Title in UXCalendar can easily be customized. There are three properties that you can use to configure dates format in UXCalendar as follows:

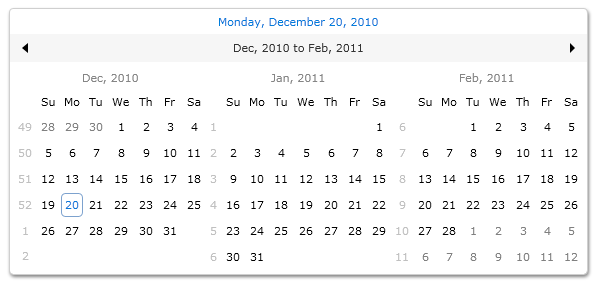
The following code shows how to modify Date Title formats in UXCalendar.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXCalendar x:Name="UXCalendar1" CalendarViewCount="3" HorizontalAlignment="Center" VerticalAlignment="Center" TitleDateFormat="{}{0:MMM, yyyy}" TitleRangeFormat="{}{0} to {1}"> </Intersoft:UXCalendar> |
|

Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2