

| Intersoft.Client.UI.Aqua.UXInput Namespace > UXCalendar Class : SubjectMemberPath Property |
<CategoryAttribute("Binding")> Public Property SubjectMemberPath As String
Dim instance As UXCalendar Dim value As String instance.SubjectMemberPath = value value = instance.SubjectMemberPath
[CategoryAttribute("Binding")] public string SubjectMemberPath {get; set;}
[CategoryAttribute("Binding")] public: property String^ SubjectMemberPath { String^ get(); void set ( String^ value); }
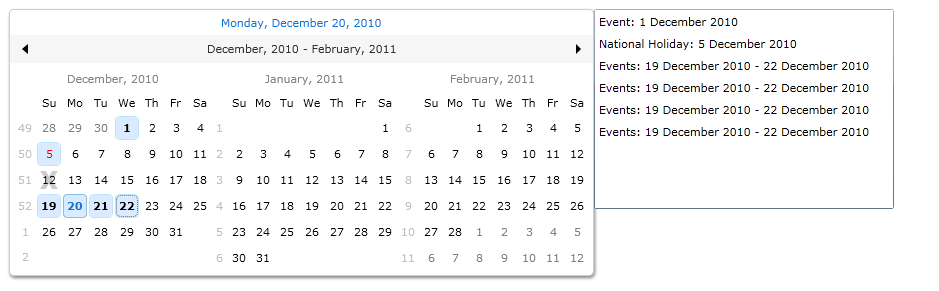
You can add events to UXCalendar by populating the Events property or EventsSource property. Events property accept object of type UXCalendarEventItem. You can create as many UXCalendarEventItem in the Events property by specifing the following properties.
Alternatively you can simply bind the EventSource property with collection of data and use the member path properties as below to map your object model to UXCalendarEventItem properties.
When UXCalendar has events from Events or EventSource property, it able to provide events from the current selected date or range of dates from SelectedEvents property. All of these property supports MVVM so you can easily bind MVVM application using UXCalendar where you can bind data and show the current selected events based on the selected dates. To learn more about data binding see Data Binding Overview.
The following example shows how to perform data binding to UXCalendar using the member path properties and display selected events in a ListBox.
| Model |
Copy Code
|
|---|---|
namespace UXCalendarSample.Model { public class Event : ModelBase { public string StartDate { get; set; } public string EndDate { get; set; } public string EventType { get; set; } public string Description { get; set; } public Event(XElement x) { this.StartDate = x.Element("StartDate").Value.Trim(); this.EndDate = x.Element("EndDate").Value.Trim(); this.EventType = x.Element("EventType").Value.Trim(); this.Subject = x.Element("Subject").Value.Trim(); this.Description = x.Element("Description").Value.Trim(); } public Event() { } } } |
|
| View Model |
Copy Code
|
|---|---|
namespace UXCalendarSample.ViewModel { public class EventViewModel : ViewModelBase { public EventViewModel() { this.Events = new ObservableCollection<Event>(); this.SelectedEvents = new ObservableCollection<object>(); this.LoadEvents(); } public ObservableCollection<Event> Events { get; set; } public ObservableCollection<object> SelectedEvents { get; set; } private void LoadEvents() { // loads contact data from xml file StreamResourceInfo resource = System.Windows.Application.GetResourceStream( new Uri("SilverlightApplication4;component/Data/EventDataSource.xml", UriKind.Relative)); XDocument doc = XDocument.Load(resource.Stream); var events = from x in doc.Descendants("Event") select new Event(x); foreach (Event evt in events) { this.Events.Add(evt); } resource.Stream.Close(); } } } |
|
| View |
Copy Code
|
|---|---|
<Intersoft:UXPage xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:ViewModels="clr-namespace:UXCalendarSample.ViewModel" mc:Ignorable="d" xmlns:Intersoft="http://intersoft.clientui.com/schemas" x:Class="SilverlightApplication4.Views.UXPage1" Title="UXPage1 Page" d:DesignWidth="640" d:DesignHeight="480"> <Intersoft:UXPage.DataContext> <ViewModels:EventViewModel /> </Intersoft:UXPage.DataContext> <Grid x:Name="LayoutRoot"> <StackPanel Orientation="Horizontal" VerticalAlignment="Center" HorizontalAlignment="Center"> <Intersoft:UXCalendar DisplayDate="12/12/2010" SelectionMode="MultipleRange" CalendarViewCount="3" x:Name="UXCalendar1" EventsSource="{Binding Events}" SelectedEvents="{Binding SelectedEvents}" StartDateMemberPath="StartDate" EndDateMemberPath="EndDate" EventTypeMemberPath="EventType" SubjectMemberPath="Subject" DescriptionMemberPath="Description"> </Intersoft:UXCalendar> <ListBox Height="200" HorizontalAlignment="Left" Name="listBox1" VerticalAlignment="Top" Width="300" ItemsSource="{Binding SelectedEvents}" DisplayMemberPath="Description" /> </StackPanel> </Grid> </Intersoft:UXPage> |
|

Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2