
Intersoft ClientUI Documentation
BackgroundMode Property

| Intersoft.Client.UI.Aqua.UXDock Namespace > UXDock Class : BackgroundMode Property |
<CategoryAttribute("Background")> Public Property BackgroundMode As BackgroundMode
Dim instance As UXDock Dim value As BackgroundMode instance.BackgroundMode = value value = instance.BackgroundMode
[CategoryAttribute("Background")] public BackgroundMode BackgroundMode {get; set;}
[CategoryAttribute("Background")] public: property BackgroundMode BackgroundMode { BackgroundMode get(); void set ( BackgroundMode value); }
UXDock has three of background mode you can choose from. The following are the list of background modes available in UXDock.
| XAML |
Copy Code
|
|---|---|
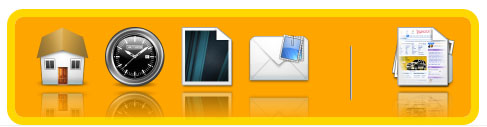
<Intersoft:UXDock Background="Orange" BorderThickness="8" BorderBrush="Gold" CornerRadius="12"> <Intersoft:UXDockButton Text="Home" Icon="Home.png"/> <Intersoft:UXDockButton Text="Clock" Icon="Clock.png"/> <Intersoft:UXDockButton Text="Picture" Icon="Picture.png"/> <Intersoft:UXDockButton Text="Mail" Icon="Mail.png"/> <Intersoft:UXDockSeparator/> <Intersoft:UXDockButton Text="Document" Icon="Document.png" StackMode="GridStyle"> <Intersoft:UXStackItem Text="Video" Icon="Video.png"/> <Intersoft:UXStackItem Text="Photo" Icon="Photo.png"/> <Intersoft:UXStackItem Text="Music" Icon="Mp3.png"/> <Intersoft:UXStackItem Text="Text" Icon="Text.png"/> </Intersoft:UXDockButton> </Intersoft:UXDock> |
|

| XAML |
Copy Code
|
|---|---|
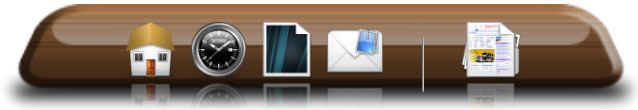
<Intersoft:UXDock BackgroundImageCenter="dockwood_center.png" BackgroundImageLeft="dockwood_left.png" BackgroundImageRight="dockwood_right.png" BackgroundMode="ComplexImages"> <Intersoft:UXDockButton Text="Home" Icon="Home.png"/> <Intersoft:UXDockButton Text="Clock" Icon="Clock.png"/> <Intersoft:UXDockButton Text="Picture" Icon="Picture.png"/> <Intersoft:UXDockButton Text="Mail" Icon="Mail.png"/> <Intersoft:UXDockSeparator/> <Intersoft:UXDockButton Text="Document" Icon="Document.png" StackMode="GridStyle"> <Intersoft:UXStackItem Text="Video" Icon="Video.png"/> <Intersoft:UXStackItem Text="Photo" Icon="Photo.png"/> <Intersoft:UXStackItem Text="Music" Icon="Mp3.png"/> <Intersoft:UXStackItem Text="Text" Icon="Text.png"/> </Intersoft:UXDockButton> </Intersoft:UXDock> |
|




| XAML |
Copy Code
|
|---|---|
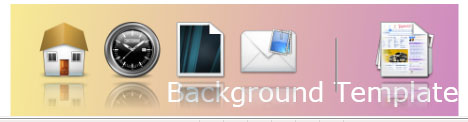
<UserControl.Resources> <DataTemplate x:Key="BackgroundTemplate"> <Grid> <Grid.Background> <LinearGradientBrush EndPoint="2.446,1.507" StartPoint="-0.17,0.131"> <GradientStop Color="#FFFFFB8F" Offset="0"/> <GradientStop Color="#FF9400FF" Offset="1"/> </LinearGradientBrush> </Grid.Background> <TextBlock Margin="0,0,0,4" TextWrapping="Wrap" Text="Background Template" d:LayoutOverrides="Width, Height" HorizontalAlignment="Right" VerticalAlignment="Bottom" Foreground="White" FontSize="26.667"/> </Grid> </DataTemplate> </UserControl.Resources> <Grid x:Name="LayoutRoot" Background="White"> <Intersoft:UXDock BackgroundTemplate="{StaticResource BackgroundTemplate}"> <Intersoft:UXDockButton Text="Home" Icon="Home.png"/> <Intersoft:UXDockButton Text="Clock" Icon="Clock.png"/> <Intersoft:UXDockButton Text="Picture" Icon="Picture.png"/> <Intersoft:UXDockButton Text="Mail" Icon="Mail.png"/> <Intersoft:UXDockSeparator/> <Intersoft:UXDockButton Text="Document" Icon="Document.png" StackMode="GridStyle"> <Intersoft:UXStackItem Text="Video" Icon="Video.png"/> <Intersoft:UXStackItem Text="Photo" Icon="Photo.png"/> <Intersoft:UXStackItem Text="Music" Icon="Mp3.png"/> <Intersoft:UXStackItem Text="Text" Icon="Text.png"/> </Intersoft:UXDockButton> </Intersoft:UXDock> </Grid> |
|

By default the background will adjust its width or height based when the zooming effect is applied. To turn off this feature, set the BackgroundBehavior property to Fix.
Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2