

| Intersoft.Client.Framework Namespace : PropertyBinding Class |
<ContentPropertyAttribute("Values")> Public Class PropertyBinding
Dim instance As PropertyBinding
[ContentPropertyAttribute("Values")] public class PropertyBinding
[ContentPropertyAttribute("Values")] public ref class PropertyBinding
PropertyBinding is one of many functionality provided in ClientUI Advanced Binding Framework. To learn more about this see Data Binding Overview.
The XAML binding that uses {Binding ...} syntax cannot be defined in the Setter markup of Style because the Setter is not a dependency objeect. ClientUI Binding Framework provides a solution to address this limitation by introducing PropertyBinding.
PropertyBinding enables you overcome the Silverlight limitation so that you can define XAML data binding inside the Style. To understand how the property binding works, see the following example.
| Model |
Copy Code
|
|---|---|
using System.ComponentModel; using System.Windows.Media; namespace ClientUI.Samples.Models { public class Product : INotifyPropertyChanged { private string _name; private string _category; private SolidColorBrush _categoryBrush; public string Name { get { return this._name; } set { if (this._name!= value) { this._name= value; this.OnPropertyChanged("Name"); } } } public string Category { get { return this._category; } set { if (this._category != value) { this._category = value; switch (value) { case "Red": this.CategoryBrush = new SolidColorBrush(Color.FromArgb(255, 255, 0, 0)); break; case "Green": this.CategoryBrush = new SolidColorBrush(Color.FromArgb(255, 0, 255, 0)); break; case "Blue": this.CategoryBrush = new SolidColorBrush(Color.FromArgb(255, 0, 0, 255)); break; default: this.CategoryBrush = new SolidColorBrush(Color.FromArgb(0, 0, 0, 0)); break; } this.OnPropertyChanged("Category"); } } } public SolidColorBrush CategoryBrush { get { return this._categoryBrush; } set { if (this._categoryBrush != value) { this._categoryBrush = value; this.OnPropertyChanged("CategoryBrush"); } } } protected void OnPropertyChanged(string propertyName) { if (this.PropertyChanged != null) { this.PropertyChanged(this, new PropertyChangedEventArgs(propertyName)); } } public event PropertyChangedEventHandler PropertyChanged; } } |
|
| View Model |
Copy Code
|
|---|---|
using System.Collections.ObjectModel; using System.ComponentModel; using ClientUI.Samples.Models; namespace ClientUI.Samples.ViewModels { public class MainPageViewModel : INotifyPropertyChanged { public MainPageViewModel() { this.Products = new ObservableCollection<Product>(); this.Products.Add(new Product() { Category = "Red", Name = "Product 1" }); this.Products.Add(new Product() { Category = "Red", Name = "Product 2" }); this.Products.Add(new Product() { Category = "Blue", Name = "Product 3" }); this.Products.Add(new Product() { Category = "Blue", Name = "Product 4" }); this.Products.Add(new Product() { Category = "Green", Name = "Product 5" }); } private ObservableCollection<Product> _products; public ObservableCollection<Product> Products { get { return this._products; } set { if (this._products != value) { this._products = value; this.OnPropertyChanged("Products"); } } } protected void OnPropertyChanged(string propertyName) { PropertyChangedEventHandler handler = PropertyChanged; if (handler != null) { handler(this, new PropertyChangedEventArgs(propertyName)); } } public event PropertyChangedEventHandler PropertyChanged; } } |
|
| View |
Copy Code
|
|---|---|
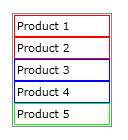
<Intersoft:UXListBox ItemsSource="{Binding Products}" HorizontalAlignment="Center" VerticalAlignment="Center" Width="100"> <Intersoft:UXListBox.ItemContainerStyle> <Style TargetType="Intersoft:UXListBoxItem"> <Setter Property="Intersoft:BindingFramework.PropertyBinding"> <Setter.Value> <Intersoft:PropertyBinding> <Intersoft:PropertyBinding Property="BorderBrush" Binding="{Binding CategoryBrush}"/> <Intersoft:PropertyBinding Property="Content" Binding="{Binding Name}"/> </Intersoft:PropertyBinding> </Setter.Value> </Setter> <Setter Property="BorderThickness" Value="1"></Setter> <Setter Property="HorizontalContentAlignment" Value="Stretch"></Setter> </Style> </Intersoft:UXListBox.ItemContainerStyle> </Intersoft:UXListBox> |
|
This sample binds the UXListBox to a collection of products. Each product has a category that has different border coloring that bound to the BorderBrush of UXListBoxItem.

System.Object
Intersoft.Client.Framework.PropertyBinding
Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2