
Intersoft ClientUI Documentation
ItemContainerStyleSelector Property (ISHeaderedItemsControl)

| Intersoft.Client.Framework Namespace > ISHeaderedItemsControl Class : ItemContainerStyleSelector Property |
Public Property ItemContainerStyleSelector As StyleSelector
Dim instance As ISHeaderedItemsControl Dim value As StyleSelector instance.ItemContainerStyleSelector = value value = instance.ItemContainerStyleSelector
public StyleSelector ItemContainerStyleSelector {get; set;}
public: property StyleSelector^ ItemContainerStyleSelector { StyleSelector^ get(); void set ( StyleSelector^ value); }
ItemContainerStyleSelector is used to perform certain validation before applying the style. This approach can be used to alternate style between items, or highlighting certain items based on certain condition and many other scenarios.
To use this approach you need to create a class that inherit from StyleSelector class.
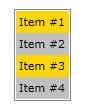
The following example shows how to use StyleSelector to create alternate item style in UXListBox.
| XAML |
Copy Code
|
|---|---|
<UserControl xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:Intersoft="http://intersoft.clientui.com/schemas" xmlns:local="clr-namespace:ClientUI.Sample" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" x:Class="ClientUI.Sample.MainPage" Width="800" Height="600"> <UserControl.Resources> <Style x:Key="ItemStyle1" TargetType="Intersoft:UXListBoxItem"> <Setter Property="Background" Value="Gold"/> </Style> <Style x:Key="ItemStyle2" TargetType="Intersoft:UXListBoxItem"> <Setter Property="Background" Value="Silver"/> </Style> <local:AlternateStyleSelector x:Key="AlternateStyleSelector" ItemStyle="{StaticResource ItemStyle1}" AlternateItemStyle="{StaticResource ItemStyle2}"/> </UserControl.Resources> <Grid> <Intersoft:UXListBox x:Name="ListBox1" HorizontalAlignment="Center" VerticalAlignment="Center" ItemContainerStyleSelector="{StaticResource AlternateStyleSelector}"> <Intersoft:UXListBoxItem Content="Item #1"/> <Intersoft:UXListBoxItem Content="Item #2"/> <Intersoft:UXListBoxItem Content="Item #3"/> <Intersoft:UXListBoxItem Content="Item #4"/> </Intersoft:UXListBox> </Grid> </UserControl> |
|
| C# |
Copy Code
|
|---|---|
using System.Windows; using Intersoft.Client.Framework; using Intersoft.Client.UI.Aqua.UXCollection; namespace ClientUI.Sample { public class AlternateStyleSelector: StyleSelector { public Style ItemStyle { get; set; } public Style AlternateItemStyle { get; set; } public override Style SelectStyle(object item, DependencyObject container) { UXListBoxItem control = container as UXListBoxItem; if (control != null) { UXListBox owner = control.Owner as UXListBox; if (owner.Items.IndexOf(control) % 2 == 0) return this.ItemStyle; } return this.AlternateItemStyle; } } } |
|

Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2