Intersoft ClientUI Documentation
How-to: Use UXQueryBuilder for Server Side Operation

| Intersoft ClientUI 8 > ClientUI Controls > Control Library > Editor Controls Overview > UXQueryBuilder > UXQueryBuilder How-to Topics > How-to: Use UXQueryBuilder for Server Side Operation |
This example provides information in using UXQueryBuilder to filter server side data.
For a quick example, we will use Intersoft ClientUI Data Application (DevForce) project. To create a new Intersoft ClientUI Data Application (DevForce) project, see Walkthrough: Create New Intersoft ClientUI MVVM Data Application (DevForce). The Customers page will be modified for the purposes of this example.
1. Create a class named Product.cs under Models folder.
| Product.cs |
Copy Code
|
|---|---|
using System.ComponentModel.DataAnnotations; using Intersoft.Client.Data.ComponentModel; namespace QueryBuilderServerSide.DomainModel { [FilterMetadata(typeof (ProductFilterMetadata))] [DisplayMember("ProductName")] public partial class Product { public class ProductFilterMetadata { [Display(Name = "Product ID")] public int ProductID { get; set; } [Display(Name = "Product Name")] public string ProductName { get; set; } [Display(Name = "Supplier ID")] public System.Nullable<int> SupplierID { get; set; } [Display(Name = "Category ID")] public System.Nullable<int> CategoryID { get; set; } [Display(Name = "Quantity Per Unit")] public string QuantityPerUnit { get; set; } [Display(Name = "Unit Price")] public System.Nullable<decimal> UnitPrice { get; set; } [Display(Name = "Units In Stock")] public System.Nullable<short> UnitsInStock { get; set; } [Display(Name = "Units On Order")] public System.Nullable<short> UnitsOnOrder { get; set; } [Display(Name = "Reorder Level")] public System.Nullable<short> ReorderLevel { get; set; } [Display(Name = "Discontinued")] public bool Discontinued { get; set; } [Display(Name = "Photo Path")] public string PhotoPath { get; set; } } } } |
|
2. Modify the ProductsViewModel.cs
| ProductsViewModel.cs |
Copy Code
|
|---|---|
using System; using Intersoft.Client.Data.ComponentModel; using QueryBuilderServerSide.ModelServices; using QueryBuilderServerSide.DomainModel; namespace QueryBuilderServerSide.ViewModels { public class ProductsViewModel : EditableGridViewModelBase<Product> { #region Constructor public ProductsViewModel() { this.QueryDescriptor.SuspendQueryChanged = true; this.QueryDescriptor.SortDescriptors.Add(new SortDescriptor("ProductID")); this.QueryDescriptor.SuspendQueryChanged = false; } #endregion #region Data Source private IDataRepository _dataSource; protected override IDataRepository DataSource { get { return _dataSource ?? (_dataSource = new ProductsRepository(RepositoryManager.Create())); } } #endregion public Type ObjectType { get { return typeof(Product); } } } } |
|
3. Modify Customers.xaml
 |
Do not forget to reference Intersoft.Client.UI.Editors assembly. |
| Customers.xaml |
Copy Code
|
|---|---|
<Intersoft:UXPage xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" xmlns:Intersoft="http://intersoft.clientui.com/schemas" xmlns:ViewModels="clr-namespace:QueryBuilderServerSide.ViewModels" x:Class="QueryBuilderServerSide.Customers" Title="Customers Page" d:DesignWidth="800" d:DesignHeight="600" Style="{StaticResource CommonPageStyle}"> <Intersoft:UXPage.DataContext> <ViewModels:ProductsViewModel /> </Intersoft:UXPage.DataContext> <Grid x:Name="LayoutRoot"> <Grid.Background> <ImageBrush AlignmentY="Bottom" AlignmentX="Right" Stretch="None" Opacity="0.5" ImageSource="../Assets/Images/CustomersFolderLarge.png"> <ImageBrush.Transform> <TranslateTransform X="40" Y="40" /> </ImageBrush.Transform> </ImageBrush> </Grid.Background> <Intersoft:DockPanel Margin="10" FillChildMode="Custom"> <Intersoft:StylishLabel Content="Customers Page" Intersoft:DockPanel.Dock="Top" Style="{StaticResource PageHeaderStyle}" /> <Grid Intersoft:DockPanel.IsFillElement="True"> <StackPanel> <Intersoft:UXQueryBuilder QueryOperation="Server" ObjectType="{Binding ObjectType}" FilterDescriptors="{Binding QueryDescriptor.FilterDescriptors}" /> <Intersoft:UXGridView Intersoft:DockPanel.IsFillElement="True" IsBusy="{Binding IsBusy}" ItemsSource="{Binding Items}" QueryOperation="Server" AutoGenerateColumns="False" SortDescriptors="{Binding QueryDescriptor.SortDescriptors, Mode=TwoWay}" PageDescriptor="{Binding QueryDescriptor.PageDescriptor}" PageSize="20" CanUserPage="True"> <Intersoft:UXGridView.Columns> <Intersoft:UXGridViewTextColumn Header="Product ID" Binding="{Binding ProductID}" /> <Intersoft:UXGridViewTextColumn Header="Product Name" Binding="{Binding ProductName}" /> <Intersoft:UXGridViewTextColumn Header="Supplier ID" Binding="{Binding SupplierID}" /> <Intersoft:UXGridViewTextColumn Header="Category ID" Binding="{Binding CategoryID}" /> <Intersoft:UXGridViewTextColumn Header="Quantity Per Unit" Binding="{Binding QuantityPerUnit}" /> <Intersoft:UXGridViewTextColumn Header="Unit Price" Binding="{Binding UnitPrice}" /> <Intersoft:UXGridViewTextColumn Header="Units In Stock" Binding="{Binding UnitsInStock}" /> <Intersoft:UXGridViewTextColumn Header="Units On Order" Binding="{Binding UnitsOnOrder}" /> <Intersoft:UXGridViewTextColumn Header="Reorder Level" Binding="{Binding ReorderLevel}" /> </Intersoft:UXGridView.Columns> </Intersoft:UXGridView> </StackPanel> </Grid> </Intersoft:DockPanel> </Grid> </Intersoft:UXPage> |
|
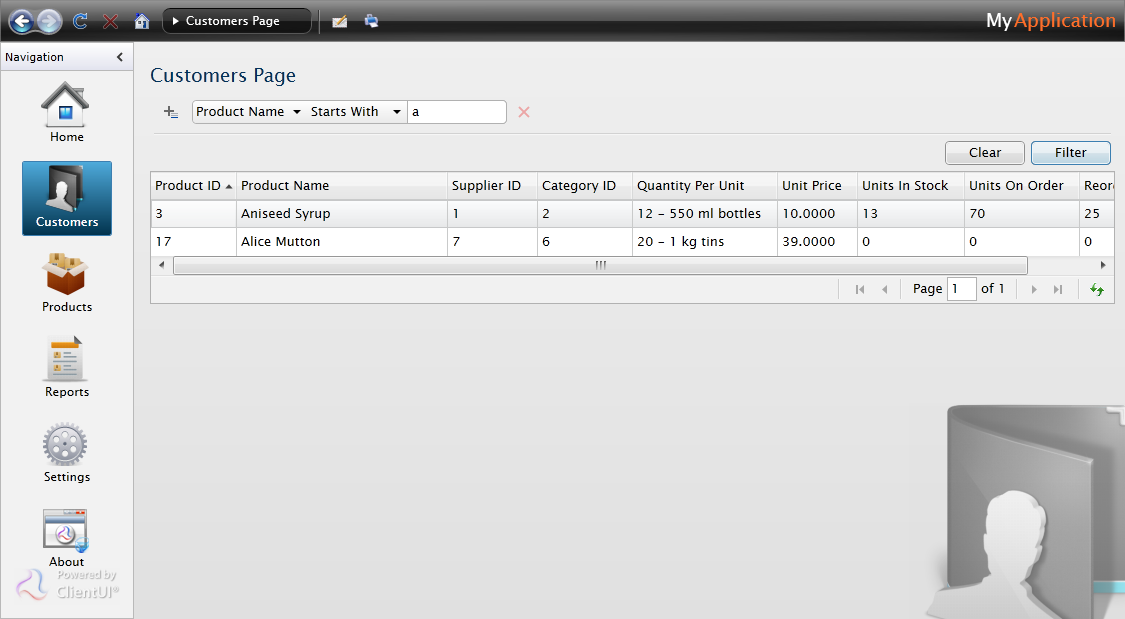
4. Run the project.