This walkthrough shows you how to create and bind WebGrid to custom object.
During this walkthrough, you will learn how to do the following:
- Use ISDataSource.
- Use Custom Object.
- Use SmartTag to set DataSource.
- Use Data Source Configuration Wizard to set the Database and table.
In order to complete this walkthrough, you will need the following:
- Access to the Microsoft Access Northwind database.
- Visual Studio 2005/2008/2010 Application.
To create new web application and bind WebCombo to CustomObject
- Launch Visual Studio.NET 2008.
- Click on File menu, then select New and click
Web Site.
- Select ASP.NET Web Site in the Template box and set Location
to HTTP.
- Named the Web Site and click OK.
- Right-click on Project's name and select Add New Item.
- Select Intersoft AppForm in the My Templates box and named it as
Walkthrough.aspx.
- In the Solution Explorer, right-click on App_Data and select
Add Existing Item.
- Browse and add NorthWind.mdb in C:\Program Files\Intersoft
Solutions\Data (Default installation folder).
- Right click on App_Code folder, choose New Folder
and name the new folder DataObject.
- After that right click on the DataObject folder and choose Add New Item.
- Then set C# class and named it as MyData.cs and MyDataAccess.cs respectively.
- In MyData.cs, add the following code:
namespace DataObject
{
public class MyData
{
private int shipperID;
private string companyName;
private string phone;
public int ShipperID
{
get { return this.shipperID; }
set { this.shipperID = value; }
}
public string CompanyName
{
get { return this.companyName; }
set { this.companyName = value; }
}
public string Phone
{
get { return this.phone; }
set { this.phone = value; }
}
}
}
|
- In MyDataAccess.cs, add the following code:
namespace DataObject
{
[System.ComponentModel.DataObject]
public class MyDataAccess
{
private dsNorthwind_OverwriteChangesTableAdapters.ShippersTableAdapter shipperDA = new dsNorthwind_OverwriteChangesTableAdapters.ShippersTableAdapter();
public MyDataAccess()
{
}
[System.ComponentModel.DataObjectMethodAttribute(System.ComponentModel.DataObjectMethodType.Select, true)]
public dsNorthwind_OverwriteChanges.ShippersDataTable GetData()
{
return shipperDA.GetData();
}
[System.ComponentModel.DataObjectMethodAttribute(System.ComponentModel.DataObjectMethodType.Insert, true)]
public int Insert(MyData data)
{
return shipperDA.Insert(data.CompanyName, data.Phone);
}
[System.ComponentModel.DataObjectMethodAttribute(System.ComponentModel.DataObjectMethodType.Update, true)]
public int Update(MyData data)
{
return shipperDA.Update(data.CompanyName, data.Phone, data.ShipperID);
}
[System.ComponentModel.DataObjectMethodAttribute(System.ComponentModel.DataObjectMethodType.Delete, true)]
public int Delete(MyData data)
{
return shipperDA.Delete(data.ShipperID);
}
}
}
|
- Drag WebGrid instance from ToolBar to WebForm.
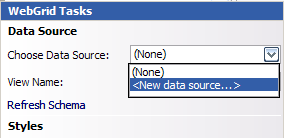
- Click the SmartTag on the upper right of the WebCombo.
- In Choose Data Source field, choose <New data source...>.

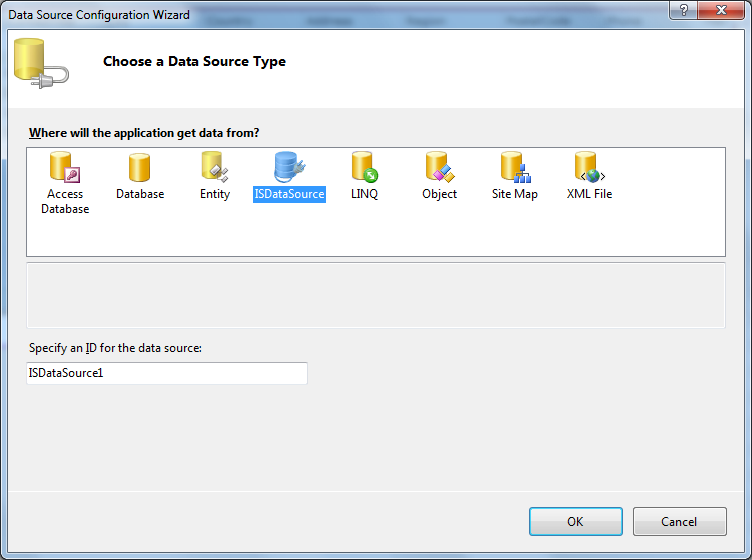
- In Data Source Configuration Wizard, choose ISDataSource
and click OK.

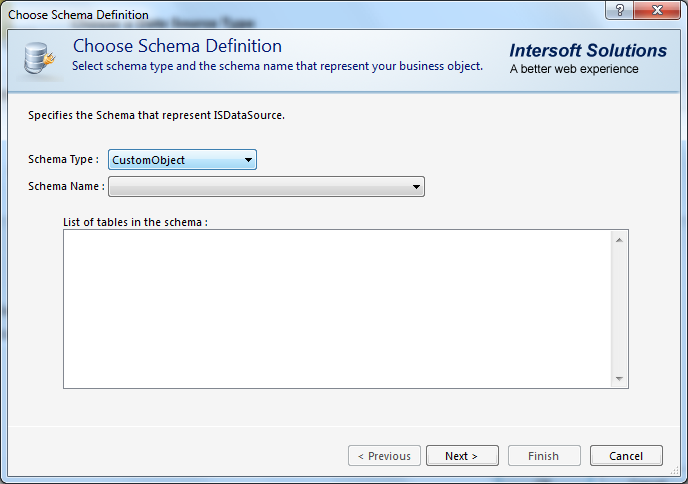
- Set the Schema Type to CustomObject and click
Next.

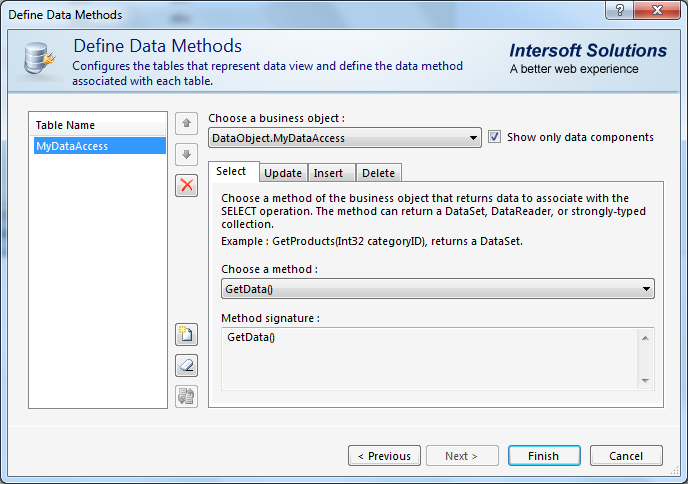
- Add new table and choose a business object
like the following screenshot. Click Finish afterwards.

- Run the project and the grid will look like the following.