This walkthrough will show how to configure a hierarchical check box.
During this walkthrough, you will learn how to do the following :
- How to configure a hierarchical check box.
 Prerequisites
Prerequisites
In order to complete this walkthrough, you will need the following:
- Access to the Microsoft Access NorthWind database.
- Visual Studio 2005 Application.
 Step-By-Step Instructions
Step-By-Step Instructions
- Bind WebGrid Hierarchical to ISDataSource.
- In the PrepareDataBinding event, use the following code to retrieve the structure and add isRowChecker columns.
-
C#  Copy Code
Copy Codeprivate void WebGrid1_PrepareDataBinding(object sender,
ISNet.WebUI.WebGrid.DataSourceEventArgs e)
{
// Add a checkbox column in the root table
// as well as in the child table
// Configure the checkbox column as the RowChecker
if(!IsPostBack)
{
WebGridColumn col = new WebGridColumn("chk1", "chk1");
col.Bound = false;
col.IsRowChecker = true;
WebGrid1.RootTable.Columns.Insert(0, col);
col = new WebGridColumn("chk2", "chk2");
col.Bound = false;
col.IsRowChecker = true;
WebGrid1.GetTableByName("Orders").Columns.Insert(0, col);
}
}
- Invoke the Initialize Layout server side event to call the onCheckBoxClick clientside event.
-
C#  Copy Code
Copy Codeprivate void WebGrid1_InitializeLayout(object sender, ISNet.WebUI.WebGrid.LayoutEventArgs e) { // Attach a client side event on 'OnCheckBoxClick' event e.Layout.ClientSideEvents.OnCheckBoxClick = "DoCheckBoxClick"; }
- Following is the code for the DoCheckBoxClick function clientside javascript to call the onCheckBoxClick.
JavaScript  Copy Code
Copy Codefunction DoCheckBoxClick(gridId, tblName, colName, checkBoxValue) { // obtain WebGrid object var grid = ISGetObject(gridId); // obtain the current WebGridRow object of // the checked row var row = grid.Tables[tblName].ToRowObject(grid.CheckedRowContext); // only run the below function // when the current root table is "Customers" // and there is minimum one // child table under the "Customers" table if(tblName == "Customers" && row.Table.ChildTables.length > 0) { // check whether the child row has been expanded or not if(!row.ChildExpanded) { // utilize synchronous mode of WebGrid // so that all child rows can be // obtained in the same code flow row.ExpandChildRow(true); // obtain the WebGridRow collection of the child table var childRows = row.GetChildRows("Orders"); // loop all the rows and check all rows if the parent row is checked // or uncheck all rows if the parent row is unchecked for(var i=0; i<childRows.length; i++) { if(checkBoxValue) { childRows[i].Check(); } else { childRows[i].Uncheck(); } } } else { // obtain the WebGridRow collection of the child table var childRows = row.GetChildRows("Orders"); // loop all the rows and check all rows if the parent row is checked // or uncheck all rows if the parent row is unchecked for(var i=0; i<childRows.length; i++) { if(checkBoxValue) { childRows[i].Check(); } else { childRows[i].Uncheck(); } } } } return true; }
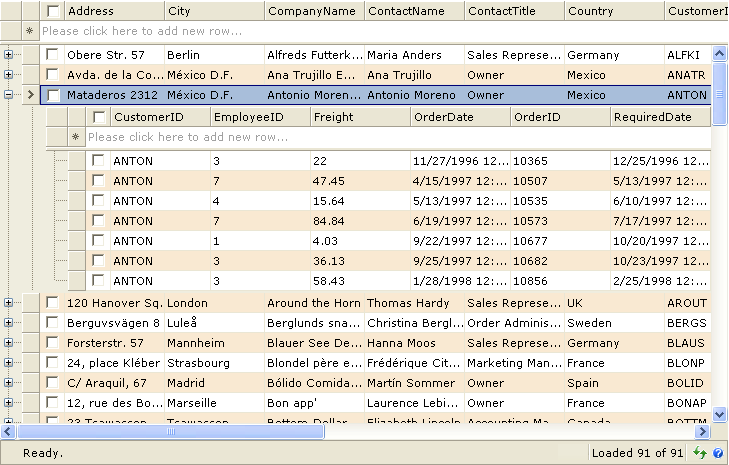
- Run the project and the WebGrid will look like following.

References
PrepareDataBinding Event
OnCheckBoxClick Property
InitializeLayout Event
Other Resources
Walkthrough Topics
How-to Topics






