This walkthrough shows you how to modify ColumnFooters style.
During this walkthrough, you will learn how to do the following:
- Manipulate the grid client side to modify the columnfooters.
 Prerequisites
Prerequisites
In order to complete this walkthrough, you will need the following:
- Access to the Microsoft Access Northwind database.
- Visual Studio 2005 Application.
 Step-By-Step Instructions
Step-By-Step Instructions
- Bind WebGrid to AccessDataSource.
- Right click WebGrid and choose WebGrid Designer.
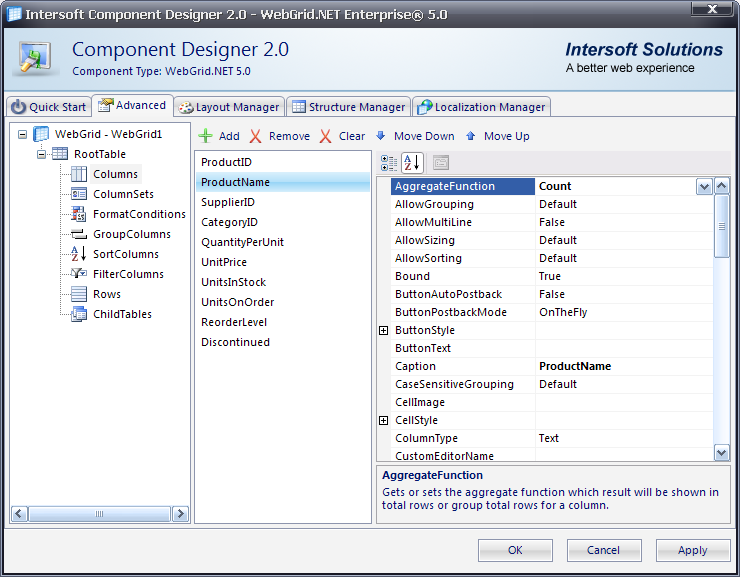
- Go to Advanced tab, click See All Properties.
- Go to RootTable and set ColumnFooters property to Yes.
- Go to appropriate column in WebGrid RootTable and set the AggregateFunction property to 'Count'.

- Place a HTML button in order to invoke a client side function.
JavaScript  Copy Code
Copy Codefunction DoClick() { var grid = ISGetObject("WebGrid1"); var colFooterCell = grid.RootTable.GetElement(WG40.COLFOOTER, WG40.HTMLTABLE).cells[8]; colFooterCell.style.color = "red"; return true; }
- First of all, try to obtain the root table's WebGridTable object by using grid.RootTable. Next, we need to obtain the table's element of the root table's column footer, by utilizing GetElement method.
- After the column footer is obtained, delve into the specific cell (TD) object. Finally, we can change the color style of the text using style.color attribute.
Other Resources
Walkthrough Topics
How-to Topics






