This walkthrough shows you how to implement requery method using traditional DataSource.
During this walkthrough, you will learn how to do the following:
- Connect to a Microsoft Access database using Microsoft Jet 4.0 OLE DB Provider.
- Use WebCombo's InitializeDataSource event to bind the DataSet.
 Prerequisites
Prerequisites
In order to complete this walkthrough, you will need the following:
- Access to the Microsoft Access Northwind database.
- Visual Studio 2005/208/2010 Application.
 Step-By-Step Instructions
Step-By-Step Instructions
To create new web application and bind WebCombo with DataSource
- Launch Visual Studio.NET 2005.
- Click on File menu, then select New and click Web Site.
- Select ASP.NET Web Site in the Template box and set Location to HTTP.
- Named the Web Site and click OK.
- Right-click on Project's name and select Add New Item.
- Select Intersoft AppForm in the My Templates box and named it as Walkthrough.aspx.
- Drag WebCombo instance from ToolBar to WebForm.
- Double click on WebCombo instance and write the following code:
C#  Copy Code
Copy Codeprotected void WebCombo1_InitializeDataSource(object sender, ISNet.WebUI.WebCombo.DataSourceEventArgs e) { OleDbConnection conn = new OleDbConnection(@"Provider=Microsoft.Jet.OLEDB.4.0;Data Source=|DataDirectory|\NorthWind.mdb"); OleDbDataAdapter da = new OleDbDataAdapter(); DataSet ds = new DataSet(); string queryText = ""; da.SelectCommand = new OleDbCommand(); da.SelectCommand.Connection = conn; if (!e.IsFlyDataRequest) { if (WebCombo1.Value != "" && WebCombo1.Value != null) { da.SelectCommand.CommandText = "Select * From Customers Where " + WebCombo1.DataValueField + " = '" + WebCombo1.Value + "'"; da.Fill(ds); e.DataSource = ds; } } else { int TopRows = e.StartRow + e.RowCount; queryText = WebCombo1.DataTextField + " Like '" + e.QueryText + "%'"; da.SelectCommand.CommandText = "Select TOP " + TopRows + " * From Customers Where " + queryText; da.Fill(ds, e.StartRow, e.RowCount, "Table1"); if (ds.Tables[0].Rows.Count < 3) { queryText += " Or " + WebCombo1.DataTextField + " Like '" + e.QueryText.Substring(0, 1) + "%'"; da.SelectCommand.Commandtext = "Select TOP " + TopRows + " * From Customers Where " + queryText; ds.Tables[0].Rows.Clear(); da.Fill(ds, e.StartRow, e.RowCount, "Table1"); } e.DataSource = ds; WebCombo1.SkipRowParsing = true; conn.Open(); OleDbCommand cmd = new OleDbCommand(); cmd.Commandtext = "Select Count(CustomerID) From Customers Where " + queryText; cmd.Connection = conn; WebCombo1.TotalDataSourcerows = int.Parse(cmd.ExecuteScalar().ToString()); } }
- On Page_Load event handler, put the following code:
C#  Copy Code
Copy CodeWebCombo1.AllowAutoQueryHandler = false; WebCombo1.DataTextField = "ContactName"; WebCombo1.DataValueField = "CustomerID";
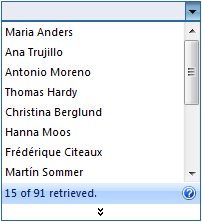
- Run the project and the combo will look like following.