This walkthrough shows you how to create and bind WebCombo to IList DataSource.
During this walkthrough, you will learn how to do the following:
- Use IList DataSource.
- Use Page_Load events to set the DataSource.
- Create Class for the dataset.
 Prerequisites
Prerequisites
In order to complete this walkthrough, you will need the following:
- Visual Studio 2005/2008/2010 Application.
 Step-By-Step Instructions
Step-By-Step Instructions
To create new web application and bind WebCombo to IList DataSource
- Launch Visual Studio.NET 2005.
- Click on File menu, then select New and click Web Site.
- Select ASP.NET Web Site in the Template box and set Location to HTTP.
- Named the Web Site and click OK.
- Right-click on Project's name and select Add New Item.
- Select Intersoft AppForm in the My Templates box and named it as Walkthrough.aspx.
- Drag WebCombo instance from ToolBar to WebForm.
- Create a class for the database in code behind:
C#  Copy Code
Copy Codepublic class Invoices { private int mInvoiceId; private string mInvoiceNo; private DateTime mInvoiceDate; private string mCustomerName; private int mQty; private double mUnitPrice; private double mTotal; public Invoices(int InvoiceId, string InvoiceNo, DateTime InvoiceDate, string CustomerName, int Qty, double UnitPrice, double Total) { this.mInvoiceId = InvoiceId; this.mInvoiceNo = InvoiceNo; this.mInvoiceDate = InvoiceDate; this.mCustomerName = CustomerName; this.mQty = Qty; this.mUnitPrice = UnitPrice; this.mTotal = Total; } public int InvoiceId { get { return this.mInvoiceId; } } public string InvoiceNo { get { return this.mInvoiceNo; } } public DateTime InvoiceDate { get { return this.mInvoiceDate; } } public string CustomerName { get { return this.mCustomerName; } } public int Qty { get { return this.mQty; } } public double UnitPrice { get { return this.mUnitPrice; } } public double Total { get { return this.mTotal; } } }
- On the Page_Load event handler, write the following code:
C#  Copy Code
Copy Codeprotected void Page_Load(object sender, EventArgs e) { body.Style.Add("overflow", "hidden"); ArrayList aList = new ArrayList(); aList.Add(new Invoices(1, "INV-001", DateTime.Parse("2/1/2003"), "John Smith", 5, 750, 750 * 5)); aList.Add(new Invoices(2, "INV-002", DateTime.Parse("2/2/2003"), "Steven Buchanan", 10, 450.7, 4507)); aList.Add(new Invoices(3, "INV-003", DateTime.Parse("2/10/2003"), "Alexander King", 25, 700, 25 * 700)); aList.Add(new Invoices(3, "INV-003", DateTime.Parse("2/10/2003"), "Alexander King", 25, 700, 25 * 700)); WebCombo1.DataSource = aList; WebCombo1.DataTextField = "CustomerName"; WebCombo1.DataValueField = "InvoiceId"; }
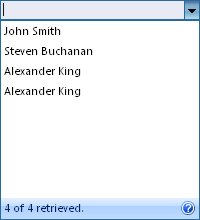
- Run the project and the combo will look like following.

Tasks
Walkthrough: Binding WebCombo to AccessDataSource control
Walkthrough: Binding WebCombo to ObjectDataSource control
Walkthrough: Binding WebCombo to ISDataSource control
Walkthrough: Binding WebCombo to SqlDataSource control
Walkthrough: Binding WebCombo to XMLDataSource control
Concepts
No-codes data binding through DataSourceControl support
References
DataSource Property
DataTextField Property
DataValueField Property