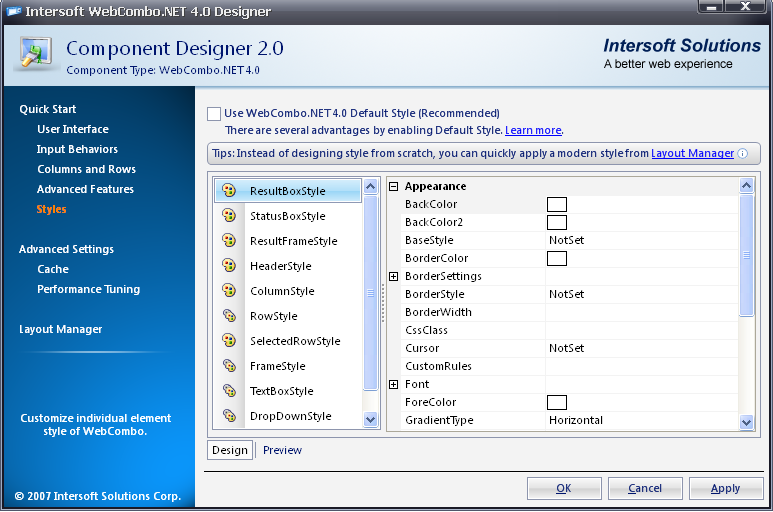
WebCombo provides comprehensive look & feel customization settings which allows you to customize most of the UI elements in the WebCombo control. You can change the styles directly by using either the provided style properties or control the WebCombo's appearance globally by specifying the CSS class name.
 |
The rich WebStyle and DynamicStyle object in WebCombo which inherited from WebUI Framework enables non-technical designers or developers to easily customize the appearance of the WebCombo by changing the Style's properties visually, without has to delve into technical CSS syntax or HTML knowledge. |

Here are the list of styles available in WebCombo:
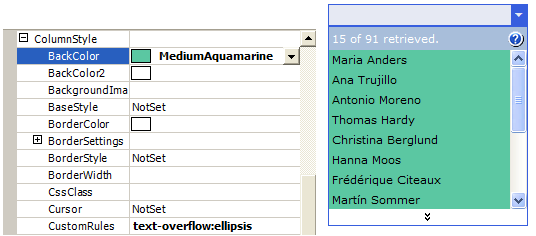
- ColumnStyle
This style is applied to WebCombo's Column.
-
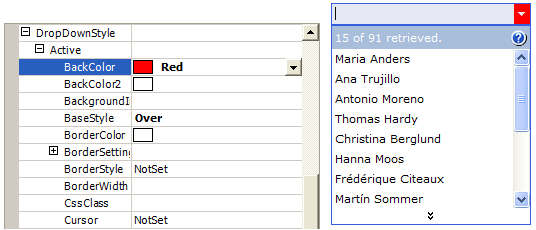
DrowDownStyle
This style is applied to WebCombo's DropDown Arrow.
-
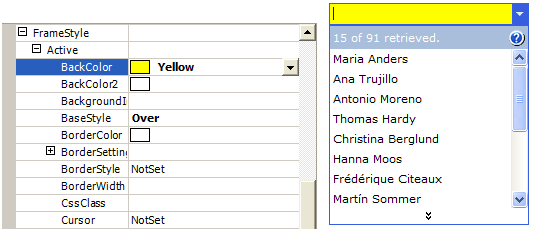
FrameStyle
This style is applied to WebCombo's Frame.
-
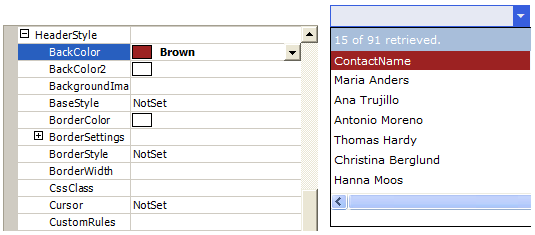
HeaderStyle
This style is applied to WebCombo's Columns Header.
-
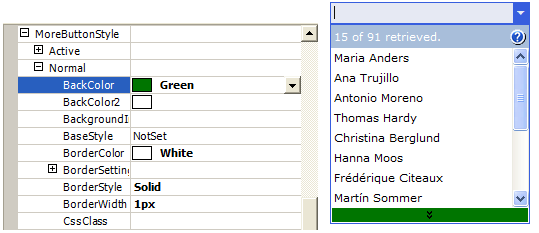
MoreButtonStyle
This style is applied to WebCombo's MoreButton Link.
-
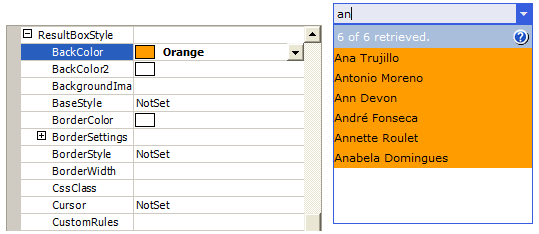
ResultBoxStyle
This style is applied to WebCombo's ResultBox (Only Box that contains data).
-
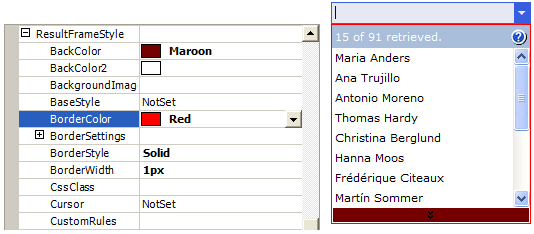
ResultFrameStyle
This style is applied to WebCombo's ResultFrame (the outer ResultBox).
-
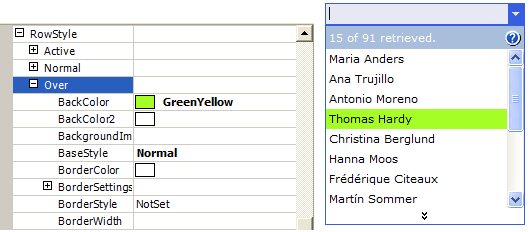
RowStyle
This style is applied to WebCombo's Row.
-
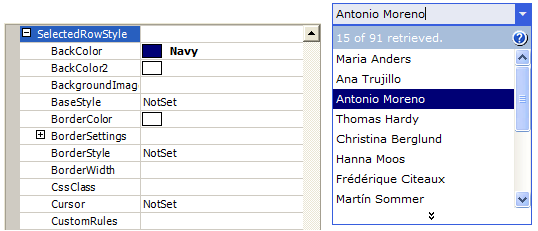
SelectedRowStyle
This style is applied to WebCombo's Selected Row.
-
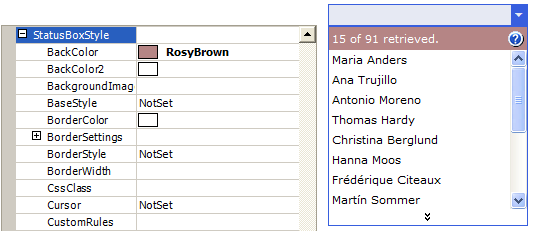
StatusBoxStyle
This style is applied to WebCombo's StatusBox.
-
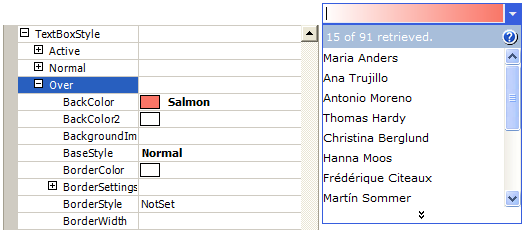
TextBoxStyle
This style is applied to WebCombo's TextBox.
Tasks
Walkthrough Topics
FAQ and How-to Topics
References
ColumnStyle Property
DropDownStyle Property
FrameStyle Property
HeaderStyle Property
MoreButtonStyle Property
ResultFrameStyle Property
ResultBoxStyle Property
RowStyle Property
SelectedRowStyle Property
StatusBoxStyle Property
TextBoxStyle Property