

| Intersoft.Client.UI.Data Namespace > UXGridView Class : Columns Property |
<CategoryAttribute("Columns")> Public Property Columns As ObservableCollection(Of UXGridViewColumn)
Dim instance As UXGridView Dim value As ObservableCollection(Of UXGridViewColumn) instance.Columns = value value = instance.Columns
[CategoryAttribute("Columns")] public ObservableCollection<UXGridViewColumn> Columns {get; set;}
[CategoryAttribute("Columns")] public: property ObservableCollection<UXGridViewColumn^>^ Columns { ObservableCollection<UXGridViewColumn^>^ get(); void set ( ObservableCollection<UXGridViewColumn^>^ value); }
By default, the UXGridView control generates columns automatically when you set the ItemsSource property. The generated columns are of type UXGridViewCheckBoxColumn for bound Boolean (and nullable Boolean) properties, and of type UXGridViewTextColumn for all other properties. If a property does not have a string or numeric value type, the generated text box columns are read-only and display the data object's ToString value.
You can prevent automatic column generation by setting the AutoGenerateColumns property to false. This is useful when you want to create and configure all columns explicitly. Alternatively, you can let the data grid generate the columns, but handle the AutoGeneratingColumn event to customize columns after they are instantiated. To rearrange the display order of the columns, you can set the DisplayIndex property to the desired value for each individual column.
Generated columns recognize the DisplayAttribute if it is present on the source object. The DisplayAttribute.ShortName property is used to specify column header text. The DisplayAttribute.Order property is used to specify the order in which columns appear. The DisplayAttribute.AutoGenerateField property is used to specify whether the field has a column generated for it.
Regardless of how you generate the columns, you can access the Columns collection to programmatically add, insert, remove, and change any columns in the control at run time. Alternatively, you can specify columns in XAML, in which case you should set AutoGenerateColumns to false. Creating your own columns enables you to use additional column types, such as the UXGridViewComboBoxColumn, UXGridViewExpanderColumn, UXGridViewSelectColumn, UXGridViewTemplateColumn or other custom column type that inherited from UXGridViewColumn.
The following list describes the built-in column types available in UXGridView.
| XAML |
Copy Code
|
|---|---|
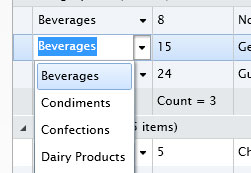
<Intersoft:UXGridView.Columns> <Intersoft:UXGridViewComboBoxColumn Header="Category ID" DisplayMemberPath="CategoryName" ValueMemberPath="CategoryID" Width="120" Binding="{Binding CategoryID, Converter={StaticResource CategoryConverter}}" ValueListSource="{Binding Categories, Source={StaticResource CategoriesViewModel}}"/> </Intersoft:UXGridView.Columns> |
|

| XAML |
Copy Code
|
|---|---|
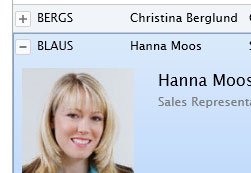
<Intersoft:UXGridView.Columns> <Intersoft:UXGridViewExpanderColumn /> <Intersoft:UXGridViewTextColumn Header="Customer ID" Binding="{Binding CustomerID}"/> <Intersoft:UXGridViewTextColumn Header="Contact Name" Binding="{Binding ContactName}"/> <Intersoft:UXGridViewTextColumn Header="Contact Title" Binding="{Binding ContactTitle}"/> <Intersoft:UXGridViewTextColumn Header="CompanyName" Binding="{Binding CompanyName}"/> </Intersoft:UXGridView.Columns> |
|

| XAML |
Copy Code
|
|---|---|
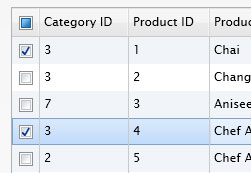
<Intersoft:UXGridView.Columns> <Intersoft:UXGridViewSelectColumn/> <Intersoft:UXGridViewTextColumn Header="Customer ID" Binding="{Binding CustomerID}"/> <Intersoft:UXGridViewTextColumn Header="Contact Name" Binding="{Binding ContactName}"/> <Intersoft:UXGridViewTextColumn Header="Contact Title" Binding="{Binding ContactTitle}"/> <Intersoft:UXGridViewTextColumn Header="CompanyName" Binding="{Binding CompanyName}"/> </Intersoft:UXGridView.Columns> |
|

| XAML |
Copy Code
|
|---|---|
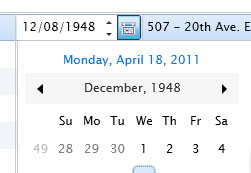
<Intersoft:UXGridViewTextColumn Header="Birth Date" Binding="{Binding BirthDate, StringFormat=MM/dd/yyyy}"> <Intersoft:UXGridViewTextColumn.CellEditingTemplate> <DataTemplate> <Grid Background="White" Margin="1"> <Intersoft:UXDateTimePicker Value="{Binding BirthDate, Mode=TwoWay}" EditMask="MM/dd/yyyy" BorderThickness="0" UseEditMaskAsDisplayMask="True" VerticalAlignment="Center" HorizontalAlignment="Stretch"/> </Grid> </DataTemplate> </Intersoft:UXGridViewTextColumn.CellEditingTemplate> </Intersoft:UXGridViewTextColumn> |
|

 |
The CellTemplate and CellEditingTemplate properties are also available in all built-in column types, allowing you to change the display and editing template for the desired columns. |
Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2