

| Intersoft.Client.UI.Data Namespace > UXGridView Class : CanUserExport Property |
<CategoryAttribute("Data Exporting")> Public Property CanUserExport As Boolean
Dim instance As UXGridView Dim value As Boolean instance.CanUserExport = value value = instance.CanUserExport
[CategoryAttribute("Data Exporting")] public bool CanUserExport {get; set;}
[CategoryAttribute("Data Exporting")] public: property bool CanUserExport { bool get(); void set ( bool value); }
To enable data exporting in UXGridView, you simply set the CanUserExport property of UXGridView to true.
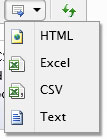
When enabled, an Export dropdown button will appear in the status bar element of UXGridView.

You can also select the format of the exported results from the context menu as shown in the figure above. The supported export format are:
Furthermore, you can also customize which element to export through the provided ExportOptions property. The following code shows how to include column footers and group footers in the data export results.
 |
IncludeColumnFooters and IncludeGroupFooters are only applicable for HTML format. |
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXGridView CanUserExport="{Binding CanUserExport}"> <Intersoft:UXGridView.ExportOptions> <Intersoft:UXGridViewExportOptions IncludeColumnFooters="True" IncludeColumnHeaders="True" IncludeGroupFooters="True" /> </Intersoft:UXGridView.ExportOptions> </Intersoft:UXGridView> |
|
Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2