
Intersoft ClientUI Documentation
Columns Property (UXDataComboBox)

| Intersoft.Client.UI.Data Namespace > UXDataComboBox Class : Columns Property |
<CategoryAttribute("Common Properties")> Public Property Columns As ObservableCollection(Of UXDataComboBoxColumn)
Dim instance As UXDataComboBox Dim value As ObservableCollection(Of UXDataComboBoxColumn) instance.Columns = value value = instance.Columns
[CategoryAttribute("Common Properties")] public ObservableCollection<UXDataComboBoxColumn> Columns {get; set;}
[CategoryAttribute("Common Properties")] public: property ObservableCollection<UXDataComboBoxColumn^>^ Columns { ObservableCollection<UXDataComboBoxColumn^>^ get(); void set ( ObservableCollection<UXDataComboBoxColumn^>^ value); }
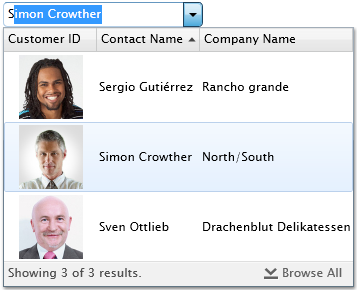
UXPageableComboBox control has a great feature to display records in multiple columns. Similar to UXGridView, you must specify the columns you want to use for hosting the content. The built-in column types include a text-image column and template column.

The following code will explain how to implement it on UXPageableComboBox control.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXPageableComboBox.Columns> <Intersoft:UXDataComboBoxTextColumn Header="Customer ID" Binding="{Binding CustomerID}" DisplayMode="Image" ImageHeight="64" ImageWidth="64" ImageStretch="Fill" ImageBinding="{Binding PhotoPath}"/> <Intersoft:UXDataComboBoxTextColumn Header="Contact Name" Binding="{Binding ContactName}"/> <Intersoft:UXDataComboBoxTextColumn Header="Company Name" Binding="{Binding CompanyName}"/> </Intersoft:UXPageableComboBox.Columns> |
|
Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2