
Intersoft ClientUI Documentation
Header Property (UXDataComboBoxColumn)

| Intersoft.Client.UI.Data Namespace > UXDataComboBoxColumn Class : Header Property |
<CategoryAttribute("Common Properties")> Public Property Header As Object
Dim instance As UXDataComboBoxColumn Dim value As Object instance.Header = value value = instance.Header
[CategoryAttribute("Common Properties")] public object Header {get; set;}
[CategoryAttribute("Common Properties")] public: property Object^ Header { Object^ get(); void set ( Object^ value); }
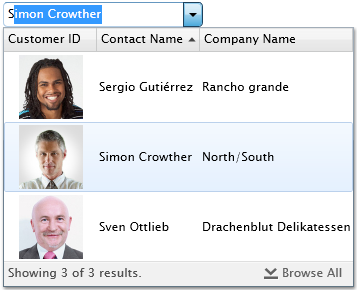
By default, column header will be displayed in multiple column mode. But if you want to hide the column header, simply set the ColumnHeaderVisibility property to Collapsed.

The following code will explain how to implement it on UXPageableComboBox control.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXPageableComboBox.Columns> <Intersoft:UXDataComboBoxTextColumn Header="Customer ID" Binding="{Binding CustomerID}" DisplayMode="Image" ImageHeight="64" ImageWidth="64" ImageStretch="Fill" ImageBinding="{Binding PhotoPath}"/> <Intersoft:UXDataComboBoxTextColumn Header="Contact Name" Binding="{Binding ContactName}"/> <Intersoft:UXDataComboBoxTextColumn Header="Company Name" Binding="{Binding CompanyName}"/> </Intersoft:UXPageableComboBox.Columns> |
|
Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2