

| Intersoft.Client.UI.Controls.Interactivity Namespace > DragDropBehavior Class : DragDropScope Property |
<CategoryAttribute("Behavior")> Public Property DragDropScope As DragDropScope
Dim instance As DragDropBehavior Dim value As DragDropScope instance.DragDropScope = value value = instance.DragDropScope
[CategoryAttribute("Behavior")] public DragDropScope DragDropScope {get; set;}
[CategoryAttribute("Behavior")] public: property DragDropScope DragDropScope { DragDropScope get(); void set ( DragDropScope value); }
ClientUI provides a comprehensive drag-drop framework that enables you to easily create fluid drag and drop user experiences. When an object is being dragged, the drag-drop framework detects the available drop target within a certain scope which is determined by the DragDropScope property. The default value for this property is Global which means that the scope is set to the root visual of your application. In this case, the drag-drop framework will search for any droppable controls available in your application.
In certain scenarios, you might want to limit the scope of the drag drop operation. This can be done by changing the DragDropScope property to Parent, then apply the ISDragDrop.IsDragDropScope attached property to the element which the drag-drop operation should be scoped.
To understand about the drag-drop scope capability, consider the following scenario.

| XAML |
Copy Code
|
|---|---|
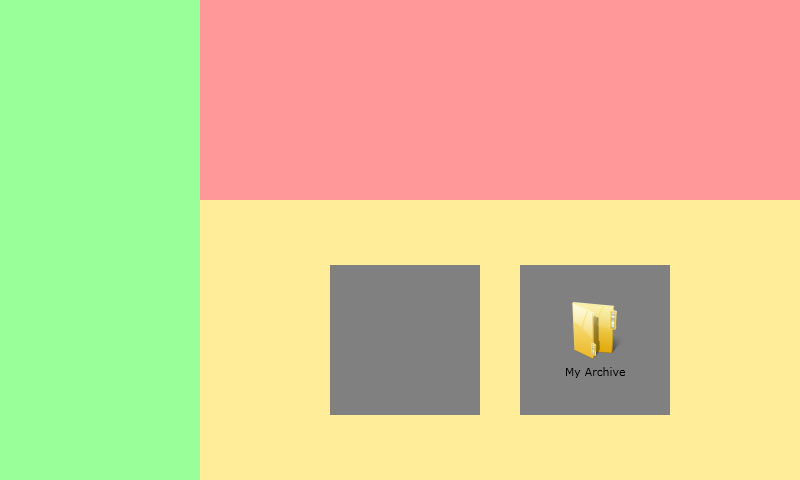
<Grid x:Name="LayoutRoot" Background="White"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="200"/> <ColumnDefinition/> </Grid.ColumnDefinitions> <Grid Background="#6600FF00" x:Name="GreenContainer"> <i:Interaction.Behaviors> <Intersoft:DropTargetBehavior/> </i:Interaction.Behaviors> </Grid> <Grid Grid.Column="1"> <Grid.RowDefinitions> <RowDefinition Height="200"/> <RowDefinition/> </Grid.RowDefinitions> <Grid Background="#66FF0000" x:Name="RedContainer"> <i:Interaction.Behaviors> <Intersoft:DropTargetBehavior/> </i:Interaction.Behaviors> </Grid> <Grid Grid.Row="1" Background="#66FFD200"> <StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center"> <Grid HorizontalAlignment="Center" Height="150" VerticalAlignment="Center" Width="150" Background="Gray" Margin="20,0" x:Name="SiblingContainer"> <i:Interaction.Behaviors> <Intersoft:DropTargetBehavior/> </i:Interaction.Behaviors> </Grid> <Grid HorizontalAlignment="Center" Height="150" VerticalAlignment="Center" Width="150" Background="Gray" Margin="20,0" x:Name="SourceContainer"> <i:Interaction.Behaviors> <Intersoft:DropTargetBehavior/> </i:Interaction.Behaviors> <StackPanel HorizontalAlignment="Center" VerticalAlignment="Center"> <i:Interaction.Behaviors> <Intersoft:DragDropBehavior DragEffect="Move" DragDropScope="Global"/> </i:Interaction.Behaviors> <Image Source="folder.png" Height="64" Width="64"/> <TextBlock Text="My Archive" HorizontalAlignment="Center" VerticalAlignment="Center"/> </StackPanel> </Grid> </StackPanel> </Grid> </Grid> </Grid> </Grid> |
|
In this scenario, the dragable element is set to My Archive object while the droppable targets are set to the GreenContainer, the RedContainer, the SiblingContainer and the SourceContainer.
If the DragDropScope property is set to Global, the objects can be dragged and dropped into any of the drop targets. You can limit the drag-drop scope by setting the DragDropScope property to Parent and determine the drag-drop scope by using the ISDragDrop.ISDragDropScope attached property. See the following example.
| XAML |
Copy Code
|
|---|---|
<Grid x:Name="LayoutRoot" Background="White"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="200"/> <ColumnDefinition/> </Grid.ColumnDefinitions> <Grid Background="#6600FF00" x:Name="GreenContainer"> <i:Interaction.Behaviors> <Intersoft:DropTargetBehavior/> </i:Interaction.Behaviors> </Grid> <Grid Grid.Column="1" x:Name="RedContainer"> <Grid.RowDefinitions> <RowDefinition Height="200"/> <RowDefinition/> </Grid.RowDefinitions> <Grid Background="#66FF0000"> <i:Interaction.Behaviors> <Intersoft:DropTargetBehavior/> </i:Interaction.Behaviors> </Grid> <Grid Grid.Row="1" Background="#66FFD200" Intersoft:ISDragDrop.IsDragScope="True"> <StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center"> <Grid HorizontalAlignment="Center" Height="150" VerticalAlignment="Center" Width="150" Background="Gray" Margin="20,0" x:Name="SiblingContainer"> <i:Interaction.Behaviors> <Intersoft:DropTargetBehavior/> </i:Interaction.Behaviors> </Grid> <Grid HorizontalAlignment="Center" Height="150" VerticalAlignment="Center" Width="150" Background="Gray" Margin="20,0" x:Name="SourceContainer"> <i:Interaction.Behaviors> <Intersoft:DropTargetBehavior/> </i:Interaction.Behaviors> <StackPanel HorizontalAlignment="Center" VerticalAlignment="Center"> <i:Interaction.Behaviors> <Intersoft:DragDropBehavior DragEffect="Move" DragDropScope="Parent"/> </i:Interaction.Behaviors> <Image Source="folder.png" Height="64" Width="64"/> <TextBlock Text="My Archive" HorizontalAlignment="Center" VerticalAlignment="Center"/> </StackPanel> </Grid> </StackPanel> </Grid> </Grid> </Grid> </Grid> |
|
With this configuration you are able to drag the My Archive object to SiblingContainer but not to RedContainer or GreenContainer.
Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2