

| Intersoft.Client.UI.Aqua.UXFlow Namespace > UXFlow Class : BackgroundTemplate Property |
Public Property BackgroundTemplate As DataTemplate
Dim instance As UXFlow Dim value As DataTemplate instance.BackgroundTemplate = value value = instance.BackgroundTemplate
public DataTemplate BackgroundTemplate {get; set;}
public: property DataTemplate^ BackgroundTemplate { DataTemplate^ get(); void set ( DataTemplate^ value); }
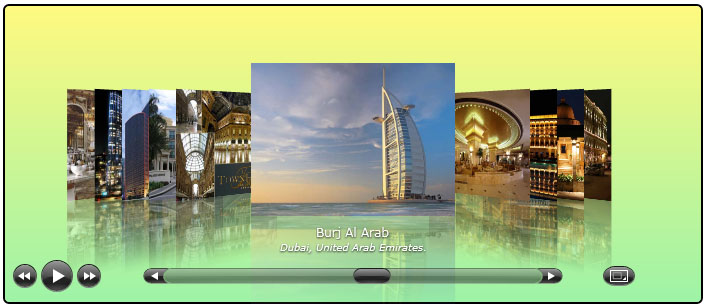
The background element of UXFlow is built using Border element. Therefore you have access to properties like Background, BorderBrush, BorderThickness and CornerRadius at your disposal to control the background appearance, such as shown in the following example.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXFlow x:Name="UXFlow1" Width="700" Height="300" BorderBrush="Black"> <Intersoft:UXFlow.Background> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#7FFFF500" Offset="0"/> <GradientStop Color="#7F3CE74E" Offset="1"/> </LinearGradientBrush> </Intersoft:UXFlow.Background> <Intersoft:UXFlowItem ImageSource="le-meurice.jpg" Title="Hôtel Le Meurice" SubTitle="Paris, opposite Tuileries Garden."/> <Intersoft:UXFlowItem ImageSource="altira-macau.jpg" Title="Altira Macau" SubTitle="Taipa Island, Macau."/> ... </Intersoft:UXFlow> |
|

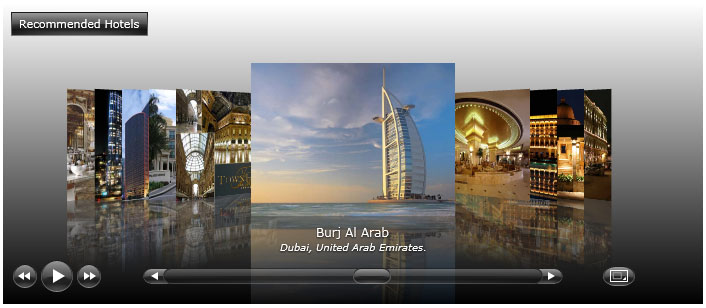
In certain cases, you may want to customize the background entirely. You can create the template and assign the template to the BackgroundTemplate property. You can also create the template directly from the provided context menu in design-time.
The following example shows how to customize the background entirely by customizing the BackgroundTemplate.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXFlow x:Name="UXFlow1" Width="700" Height="300"> <Intersoft:UXFlow.BackgroundTemplate> <DataTemplate> <Grid> <Grid.Background> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="White" Offset="0"/> <GradientStop Color="Black" Offset="1"/> </LinearGradientBrush> </Grid.Background> <Intersoft:GlassLabel Content="Recommended Hotels" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="8,8,0,0" CornerRadius="0"/> </Grid> </DataTemplate> </Intersoft:UXFlow.BackgroundTemplate> <Intersoft:UXFlowItem ImageSource="le-meurice.jpg" Title="Hôtel Le Meurice" SubTitle="Paris, opposite Tuileries Garden."/> <Intersoft:UXFlowItem ImageSource="altira-macau.jpg" Title="Altira Macau" SubTitle="Taipa Island, Macau."/> ... </Intersoft:UXFlow> |
|

Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2