This walkthrough shows you how to restrict a drop control to accept only Number
data type.
During this walkthrough, you will learn how to do the following:
- Set ASP.NET panel for drag panel and drop panel.
- Use WebDragDropExtender to allow the drag panel dragged to drop panel.
- Set which panel can be accepted by drop control.
In order to complete this walkthrough, you will need the following:
- Visual Studio 2005/2008/2010 Application.
To set restricting a drop control to accept only Number data type.
- Launch Visual Studio.NET 2008.
- Click on File menu, then select New and click
Web Site.
- Select ASP.NET Web Site in the Template box and set Location
to HTTP.
- Named the Web Site and click OK.
- Right-click on Project's name and select Add New Item.
- Select Intersoft AppForm in the My Templates box and named it as
Walkthrough.aspx.
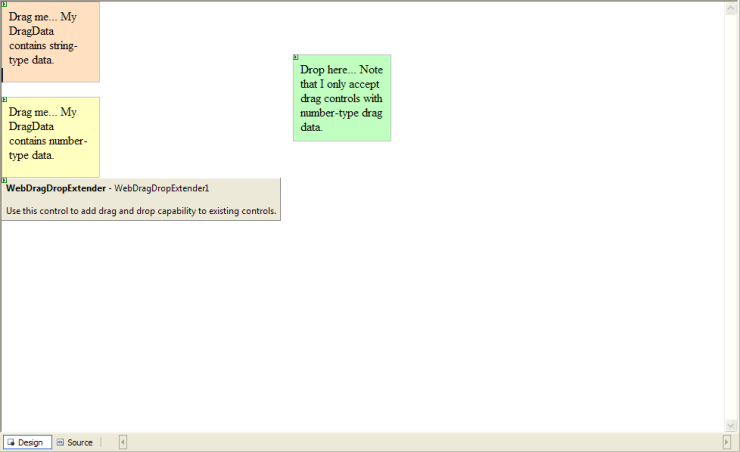
- Drag WebDragDropExtender instance from ToolBar to WebForm.
- Drag three ASP.Net panel to WebForm.
- Set the background of each panel to different color (e.g : first panel pink, second
panel yellow and third panel green).

- Click on WebDragDropExtender instance and press F4.
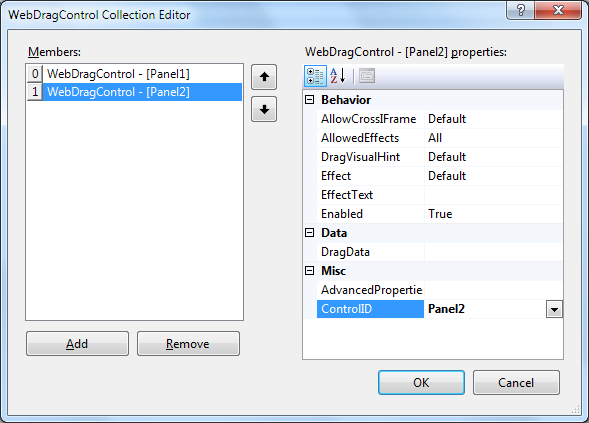
- On DragControls property, click the (collection)
button to open WebDragControl Collection Editor. You can set which
panel will be the DragControl.

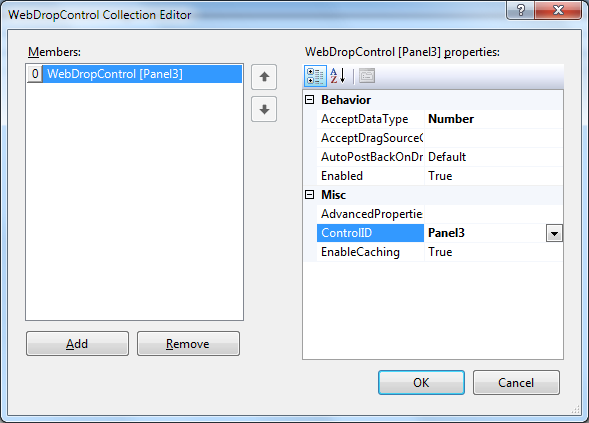
- On DropControls property, click the (collection)
button to open WebDropControl Collection Editor. You can set which
panel that will be the DropControl.

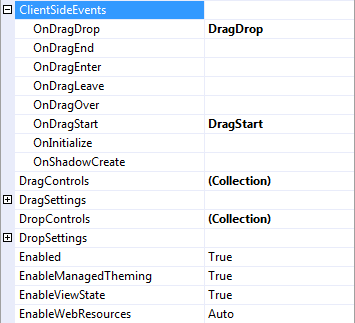
- In ClientSideEvents, set OnDragStart to
DragStart and OnDragDrop to DragDrop.

- In HTML mode, create a new client side function and named it function DragOver(controlId,
e, dropObject) and function DragDrop(controlId, e, dropObject).
Here is the complete code:
function DragStart(controlId, e)
{
var dragControl = e.Owner;
if (dragControl.ControlID == "Panel2")
{
/* assign DragData programmatically in client side */
dragControl.DragData = 100;
}
}
function DragDrop(controlId, e, dropObject)
{
if (e.Effect == ISDragDropEffects.NotAllowed)
{
alert("Nice try..");
}
else
{
alert("Thanks for dropping by..");
}
}
|
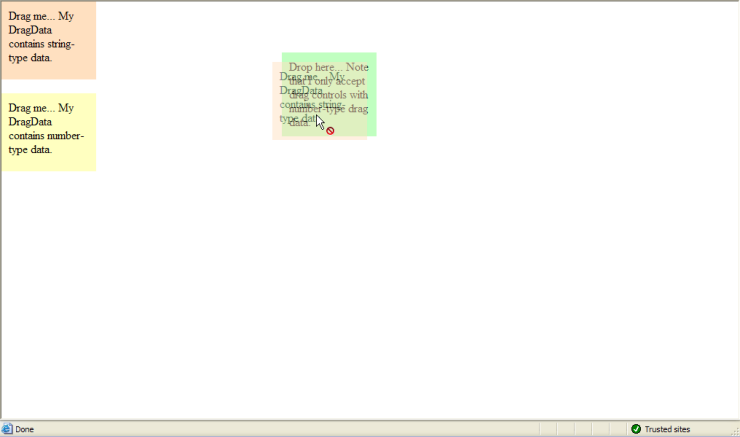
- Run and compile the project.
- Try to drag the pink panel and you will see the restricted effect from the pink
panel.