The WebDesktopManager provides flexibility to the TaskBar by allowing developers
to add more sophisticated contents and functions to the TaskBar area. You can add
your own contents in the TaskBar element by using the provided TaskBarLeft and TaskBarRight
Template.
This topic will show you how to use custom template for left and right part of TaskBar.
To use custom template for left and right part of TaskBar
- Create a DesktopManager instance by dragging a WebDesktopManager
component from ToolBox to the Design Surface.
- Right-click on the WebDesktopManager control then choose EditTemplate
>> TaskBar.
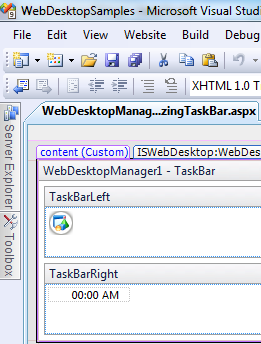
The below snapshot should be displayed to you. This is the Template View for
editing the Left and Right TaskBar in WebDesktopManager.

In this sample, simply put an image in the left side of the TaskBar and a time indicator
at the right side of the TaskBar.
- To add extra implementation in this sample, create a JavaScript function which
will refresh the time indicator on the right TaskBar. The time indicator is
refreshed using a JavaScript function which is called every 60 seconds.
function window_onload()
{
runTime();
setInterval(runTime, 60000);
}
function runTime()
{
var rightPart = document.getElementById("dvRightTemplate");
var time = new Date();
rightPart.innerText = time.getHours() + ":" + time.getMinutes();
}
|