WebButton is designed to have the true Desktop's button behavior. It has three
states (Active, Over,
Normal) in enable mode, where we can apply styles
to each states to experience the same behavior as in Desktop's Button (e.g minimize/max/restore/close
button styles in every window).
Following are steps to configure the styles for each states : (in "Stand alone Mode")
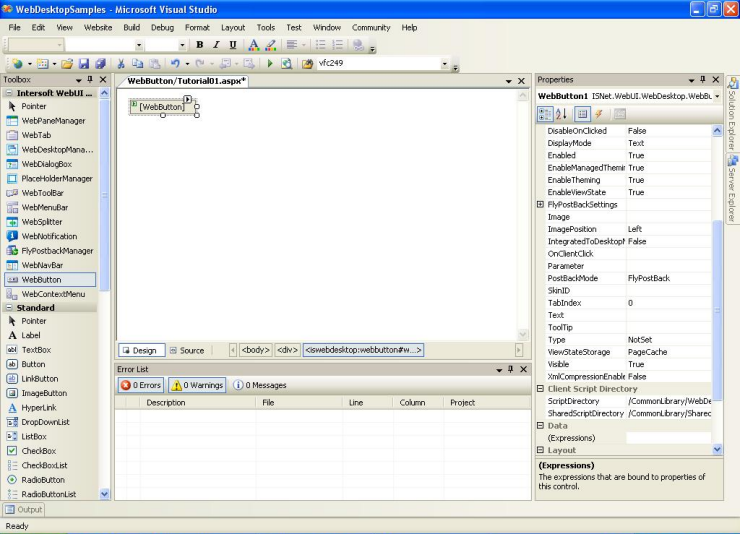
- Drag WebButton to WebForm.

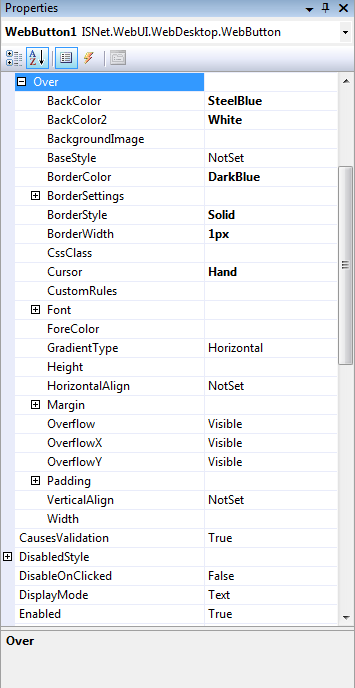
- Open WebButton's Property Window.
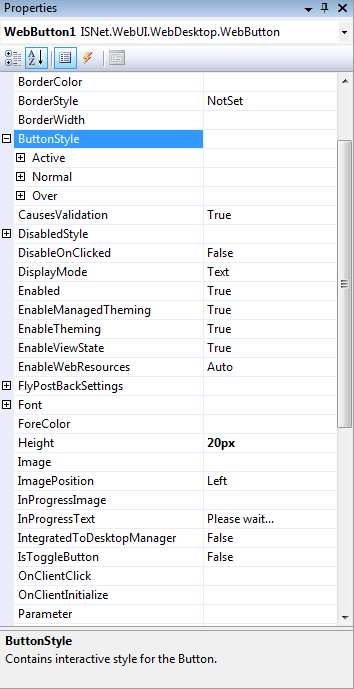
- Expand ButtonStyle Property, you'll see Active, Normal, Over States.

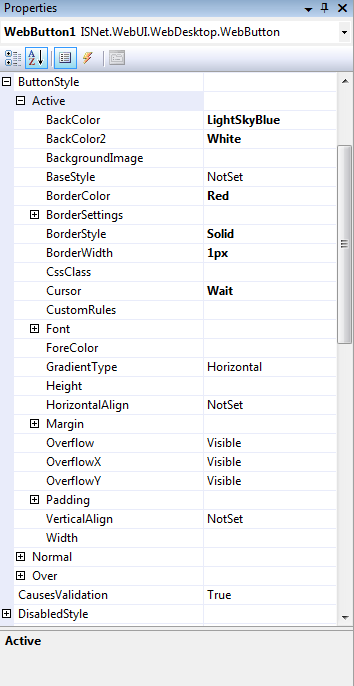
- Expand Active States, change BackColor and BackColor2.

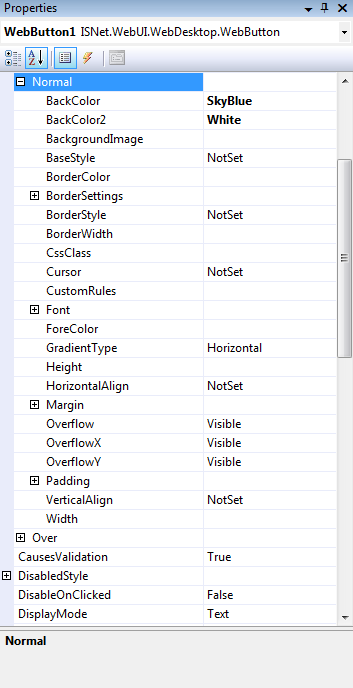
- Expand Normal States, change BackColor and BackColor2

- Expand Over States, change BackColor and BackColor2

- Run The Project and you'll see something like this

|
- This tutorial only shows you how to change the BackColor and BackColor2 property, feel
free to explore with other property style.
- In "Integrated Mode" (The WebButton is integrated with WebDesktopManager),
the styles of WebButton are inherited from DesktopManager's WindowSetting's CommandButtonStyle
|